Case studies


Real Estate CRM System
We have been working on this real estate development project for 4 years. Our team fixed errors, made a lot of improvements, and created new product functionality

About this project
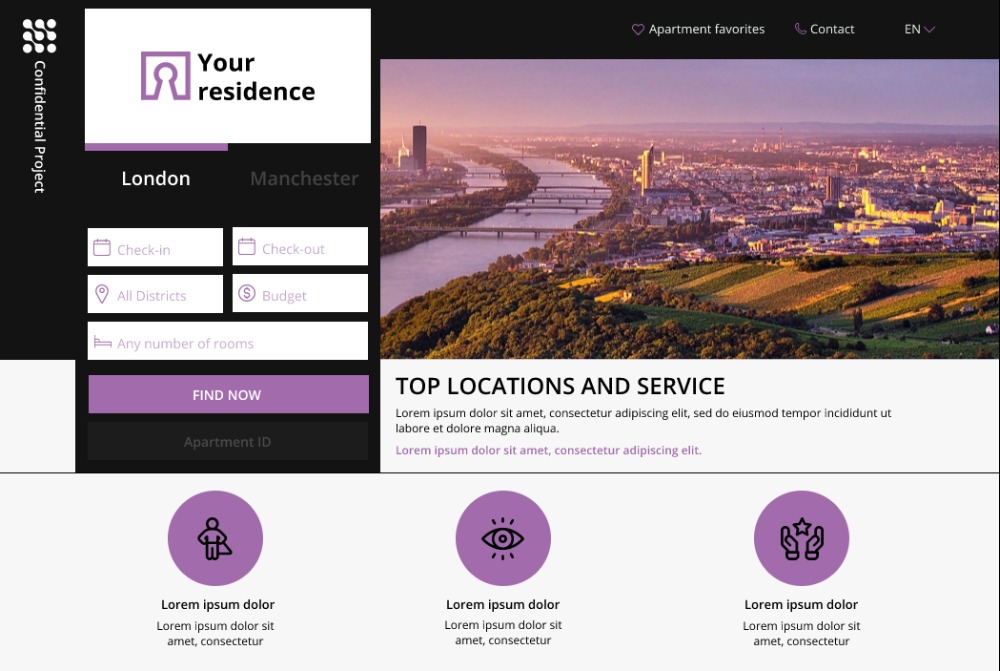
This real estate solution was created for landlords who own a luxury property in Germany and prospective tenants who are looking for rental apartments in this region. It comprises a booking tool, CRM system, and API to enable interaction with Rentals United (an aggregator platform for short-term rentals). Besides, the product includes a partner website for landlords.
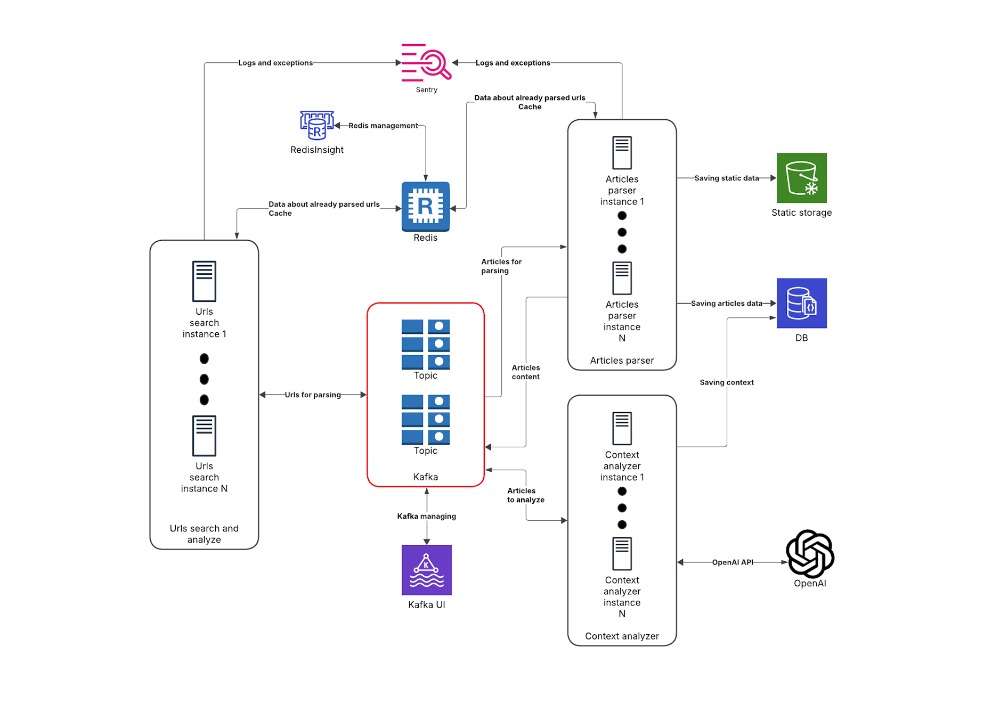
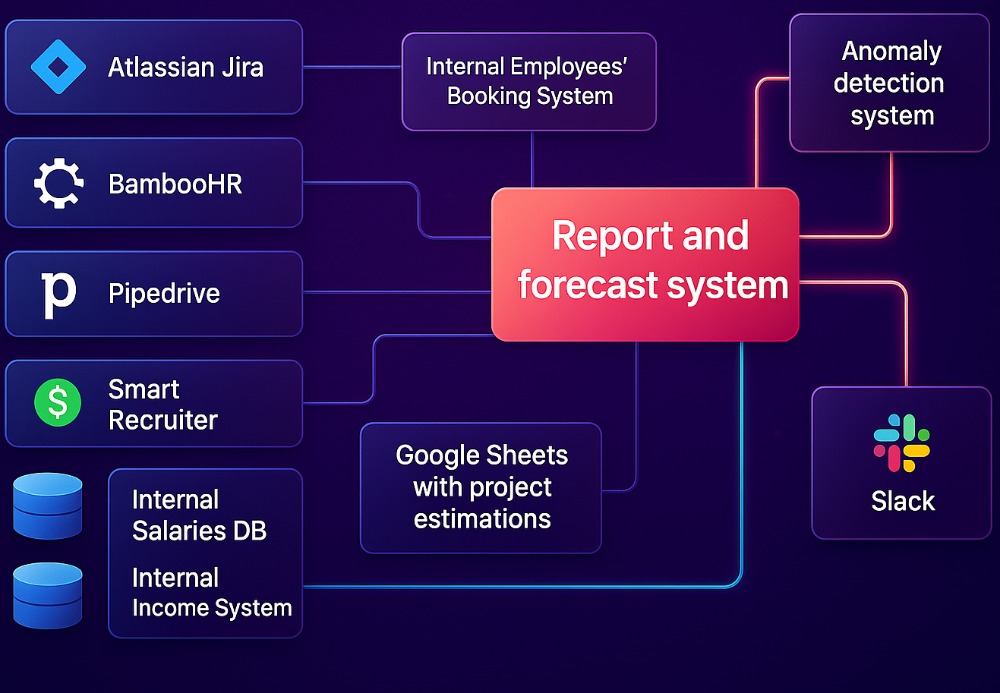
Structure
Target audience
Our client’s main goal was to build an all-in-one real estate solution that would make renting of premium property in Germany fast, easy, and convenient for all parties involved. Its primary target audience includes:
- people looking for long-term luxury rentals in Germany
- landlords who want to simplify a tenant searching process and make it more effective
- providers of the apartment cleaning services
Our main tasks in this project
We started working on this project when the solution had already been functioning. That’s why our team had to deal with two categories of tasks: first, enhancing the existing system and, second, extending its functionality and adding new elements.
Optimization of the booking system
When we just got this project, the website was loading very slowly, and, naturally, its Google PageSpeed score was rather low. To eliminate these issues, our team had to optimize the system. We took the following steps:
- APCu caching
- query optimization
- removal of unused JS/CSS code
- implementation of lazy loading
Lazy loading allowed pages to load non-critical web elements gradually rather than at once. When programmers use this technique, some web components are loaded only after a triggering event, for example, when users scroll them into a viewport or click on them. The implementation of lazy loading helped us significantly improve the site’s performance and user experience.
Displaying large-size images
To make images look good on big screens, our client uploads them to the website in a high resolution (i.e., 4,000 pixels). But the problem was that such large-size images took ages to load on mobile devices. So, viewing the website on a smartphone was extremely inconvenient.
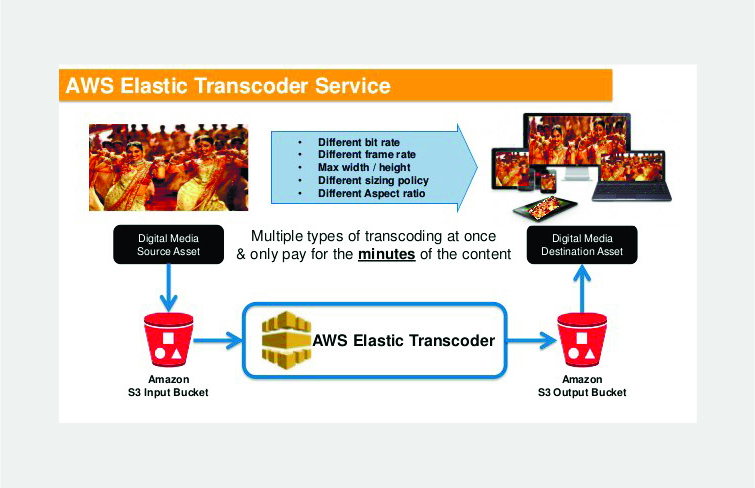
To solve this problem, our team used Amazon S3 and Amazon Transcoder. With Amazon S3, we ensured the secure storage of images and enabled access to them from different servers.

Amazon Transcoder allowed us to create several copies of all images on the website. Each copy has a different resolution and is loaded when a user accesses a page from a particular device. For instance, when a person uses a smartphone, a web page shows a copy of an image in a low resolution. This step increased the site’s load speed on small devices while letting us keep high-resolution images for display on laptops and PCs.
Besides, we used Amazon Transcoder to change the format of images to WebP that compresses images without affecting their quality. This change also had a positive impact on the load speed. However, not all browsers support WebP. So, we configured a script to make it display WebP images only in browsers that support this format. All other browsers continue showing images in the original format using a relevant resolution.
Results: the page load time dropped to less than 1.3 seconds, and the site scored 98 on Google PageSpeed Insights.
Building an admin panel
We took over this project when it was at the MVP stage and had no full-fledged admin panel. Our team had to create a system that would cover the following tasks:
- Content management on the website
- Sales process management (i.e., providing apartments for rent)
Besides, we had to ensure a proper level of security and data protection. That’s why our programmers separated the admin panel from the booking system. As a result, the booking system received view-only permissions, meaning that it doesn’t have any insert & update or delete queries. To process booking requests, we created a separate API. These steps allowed us to protect critical data from loss and unauthorized modification.
Integration with Rentals United
Our client wanted to expand its sales channels by integrating the CRM and booking system with Rentals United. It’s a popular aggregator service connected to more than 60 apartment rental platforms, including Booking, Airbnb, Trip, Agoda, and Expedia. We used Rentals United API to create an automatic two-way synchronization of these platforms with our CRM system.
In particular, our team implemented the following capabilities:
- adding an apartment to Rentals United, including:
- basic information & description
- amenities
- photos
- availability & booking rules
- pricing & payment methods
- tax & fees
- cancellation policy
- receiving booking information from other platforms and syncing it with the client’s website
- syncing information about apartment availability in the client’s CRM system with the rules set by Rentals United
- syncing information about amenities
Google API integration
The client wanted to provide prospective tenants with a detailed description of the rental apartments by showing them key facilities nearby. But it would be too burdensome and time-consuming for a content manager to enter all this information manually. To implement the automatic selection and display of facilities for each apartment, our programmers used Google API.
Development of a partner site
We also needed to provide landlords with an opportunity to interact with the client’s CRM system. That’s why our team created a separate Laravel-based website that allows apartment owners to:
- monitor and manage the vacancy/occupancy of their rental apartments
- view booking statistics and tenant information
- perform mutual settlements with the client’s CRM
Fixing the sorting algorithm
When our team started working on this project, the site’s algorithm for sorting rental apartments wasn’t functioning properly. Apartments added first were shown at the very end of a list, so their visibility and searchability were rather poor. To fix this and meet the needs of all landlords, we developed a new algorithm. It is based on the following parameters:
- booking frequency
- date of the latest booking
- popularity of apartments
- price
- views
- etc.
As a result, the date when apartments were added to the website no longer impacts the search results. All available offers are equally visible for tenants.
Development of other features
Our team has also completed the following tasks:
- Google maps integration
- display of panoramic images (i.e., 360-degree photos)
- development of a support chat
- development of the monitoring functionality
- enabling device statistics
- Stripe integration
- system redesign
Technologies and APIs
| Core technologies |    |
| APIs: |  |
| PM & QA tools: |
|
| mPDF | Graylog |
| APCu | HTML Minifier |
| AWS | MobileDetect |
How we organize the work on this project
The team working on this project consists of a back-end developer, front-end, system administrator, UI/Ux designer, project manager, and QA specialist.




To ensure effective communication and timely delivery of results, we work in 2-week sprints and organize weekly calls with the client’s side. Our team also has internal daily meetings where we discuss all ongoing tasks.
Try us for 14 days
Want to start a 2-week free trial period with us? Leave your email below and we'll revert to you shortly with more details