Case studies


Corporate WordPress Website for Marketsquare
Are you looking to build a corporate WordPress website that is really easy to manage? Here’s how we did one for Marketsquare.

Marketsquare, a digital advertising agency based in Copenhagen, Denmark, was looking for a reliable WordPress development service provider to build a corporate website. Since Flexi IT is a trusted vendor with a proven track record of WordPress projects of any complexity, they reached out to us for help.
How this project started
From the very beginning, the client knew exactly what they were looking to implement and provided us with an elaborate brief. It gave us a clear idea of the future product since it contained all the functional and non-functional requirements and design specifications. The latter included mockups and a comprehensive description of all UI elements with references.
Such a detailed brief stood out to us. It allowed our experts to give accurate project estimates and deliver on them, rolling out a solution ideally aligned with the client’s needs without endless rounds of change requests.
Now let’s give a closer look at the client’s requirements.
Key requirements
- Easy editing. The client needed a website that is easy to edit from an admin panel, even for a person with no tech expertise.
- Responsiveness. The end product must be optimized for desktop computers, phones, and tablets.
- A minimum use of plugins. The client asked us to build the website from the ground up with the minimum use of plugins.
- Version control. The website must be supported by Git and Bitbucket, so the client can keep track of all changes, large and small.
- Browser compatibility. The product must be compatible with the latest versions of Safari, Microsoft Edge, Google Chrome, and Firefox.
- Speed. With the required page load time not exceeding 0.6 seconds, the website was expected to score at least 80 out of 100 at Google’s PageSpeed Insights.
- Programming languages. The product was expected to be developed using PHP, SCSS, HTML5, and jQuery.
The main challenge
The client wanted to be able to make changes to their website with no coding, right from its admin panel. The challenge was to ensure that none of these updates would break the relationships between the website elements.
It was clear to us that a typical website builder wouldn’t cut it — such solutions are non-intuitive and too cumbersome for a non-technical user. So, we settled on creating a modular website using ACF Flexible Content, which would allow users to build and modify pages by reusing custom modules.
How we implemented the project
The detailed brief provided by the client spared us a ton of legwork. It contained everything we needed to get down to implementation without delay. It also allowed us to deliver a fully-fledged product with minimal revisions while avoiding unexpected expenses for the client’s budget.
Interface
Here, we’ve cherry-picked the key points in the UI part of the client’s brief and how we brought them to life.
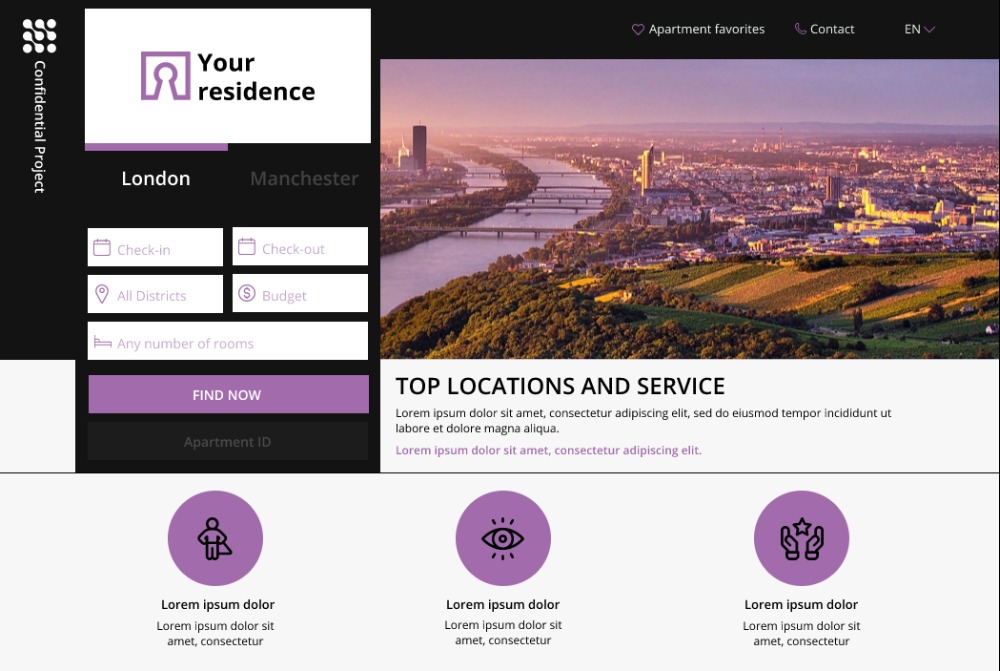
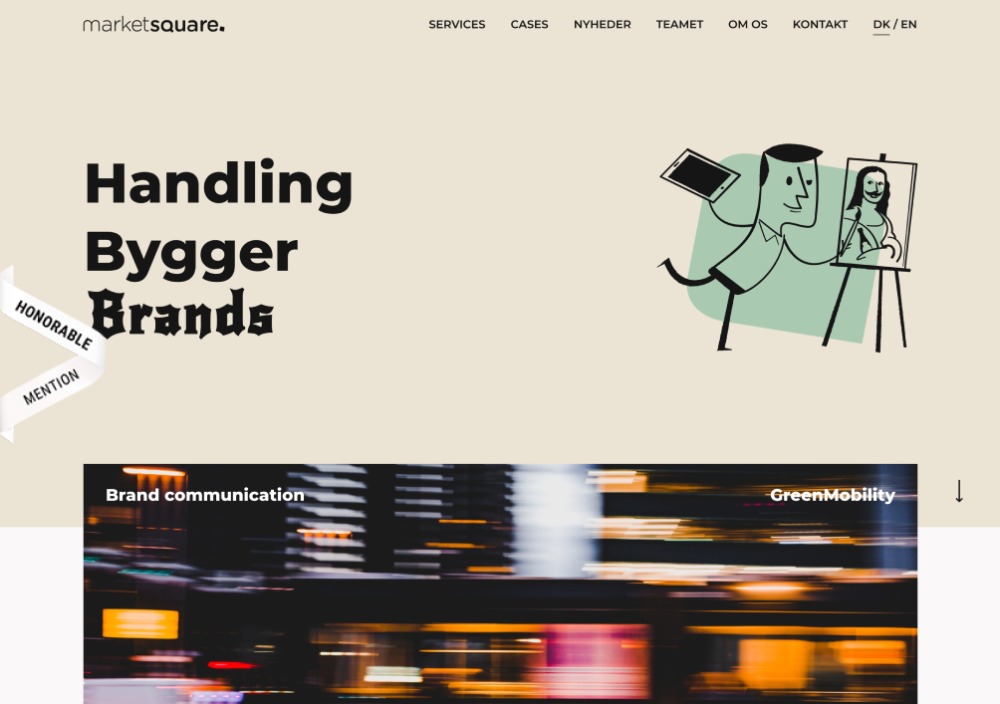
The default page header on desktop
The client wanted to add the default page header with the menu bar.
The client’s specifications:
- The menu bar is displayed at the top of a page.
- When the upper menu bar scrolls out, the burger menu icon appears on the left side of a page (the other alternative was to make an SVG animation of the upper menu bar turning into the burger menu.)
- The burger menu is “sticky,” meaning that it remains in the same place as you scroll.
- These specifications apply to all pages of the website.
What we did:
Video Module
We were tasked to add a video module to the website, which would allow the client to insert video content into the Cases section.
The client’s specifications:
- Use HTMLVideoElement.
- The custom cursor (the Marketsquare icon) turns into the play button as you hover it over the video.
- Users can play a video by clicking on any part of it.
- Users can upload videos from YouTube and Vimeo.
What we did:
Latest Cases Module
This module allows users to easily find Marketsquare’s latest case studies that have been added to the website.
The client’s specifications:
- The latest release is selected or highlighted automatically.
- When a user hovers over a case, the mask animation effect is triggered (the client provided the reference.)
- The custom cursor turns into the “eye” icon as you hover it over each case (the client provided the reference for the hover effect.)
What we did:
Employees Module
The client was looking to add information about Marketsquare’s team members to the website.
The client’s specifications:
- As a user clicks on the Cases section, the Employees module automatically retrieves all custom post types with the information about the company’s employees.
- As a user hovers over each photo of an employee, the mask effect is triggered, and a post-hover image appears. This allows you to switch between two photos of an employee by mere hovering, without clicking.
What we did:
Cases Hero Module
The client wanted to have a dedicated page for each case, which would contain all the necessary information about the cases, and spruce it up with animations and hover effects.
The client’s specifications:
- A user can upload a video or an image as a “cover” for each case.
- The uploaded video starts to play once a user accesses the page.
- The “cover” falls backward as you scroll the page.
What we did:
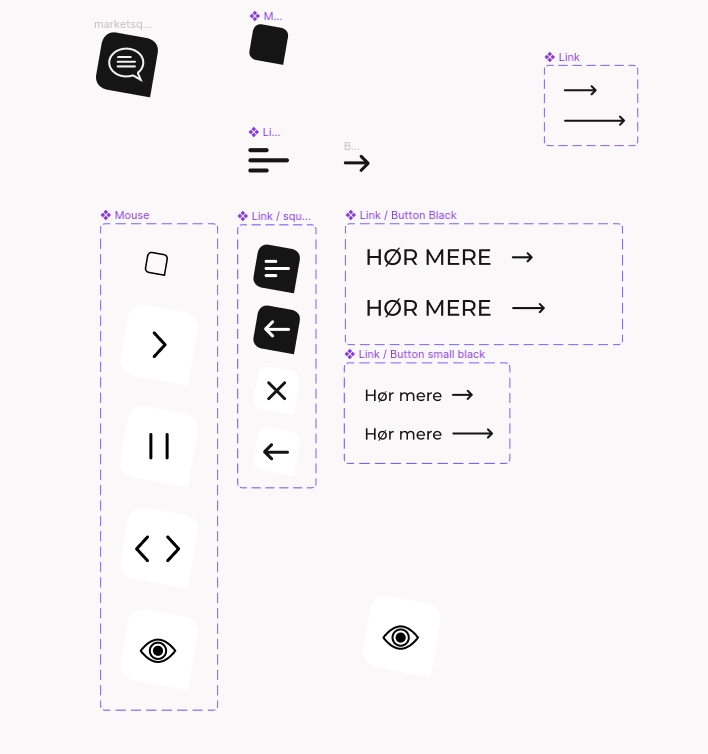
Icons
The UI designer from the client’s side provided hover states of all the icons.

Admin dashboard
To build the website, we used two WordPress plugins: ACF and Classic Editor. The resulting solution consists of 35 modules, including Hero Module, Button Module, Hero Cases Module, Video Module, and so on. These are like building blocks that allow users to create new pages for the website and modify them.
Each module has the following configuration capabilities:
- Margin and padding settings.
- Color control: users can change the color of the background, cursor, text, and other elements.
- Optional use of modules: users can reuse one and the same module for different pages.
- Background settings: users can use an image or a video as the background.
- Block size control.
- Block position control: users can change the position of blocks both within a page and within a module.
- Advanced text management capabilities.
- Advanced video settings.
Tools & technologies we used
Management tools
- Slack
- Trello (for the client)
- Google Meet
- Google Docs (for reporting)
- Jira (for developers)
- Confluence (for developers)
Technologies WordPress
- PHP
- MySQL
- JavaScript/jQuery
- Gulp.js
- Git
- PhpStorm
- BrowserStack (for testing across different devices)
Plugins
- Advanced Custom Fields (ACF)
- Yoast SEO
- Cookie Information
- HubSpot All-in-One Marketing
- LiveChat
- WPML
- Wordfence Security
- WP Meteor Page Speed Optimization
Team
The team working on this project consisted of a full-stack WordPress developer, QA expert, and project manager from our side, and a digital director, digital designer, digital project manager, and account manager from the client’s side.

Have a similar project? Here’s what we recommend
WordPress projects are far more challenging than it seems at first glance. This is especially true if your task is to go beyond the ordinary limitations of the CMS as we did when building the solution for Marketsquare. So, if you are looking to create something similar, here’s what we recommend.
Use a hybrid development approach
When building projects like the website for Marketsquare, we usually combine the Waterfall development approach with Scrum. To make it happen, we break down the process into two phases. Here’s how.
During the first phase of the project, we apply the Waterfall methodology. This means that all the requirements for the MVP of the future product are negotiated before the team gets down to work. The result of the Waterfall phase is a ready solution implemented according to the specifications aligned at the beginning.
During the second phase, we polish up the implemented product and adjust it to the client’s expectations. Too often, it’s all about addressing lots of minimal requirements that crop up as we update the product. To be able to handle these minor fixes and adjustments on the fly, we use Scrum.
As a rule, the Scrum phase includes:
- Implementing additional animations
- Improving workflows in the admin panel
- Adding new pages
- Adjusting the website’s content to the SEO requirements
- Integrating analytics and marketing tools
Allocate more hours for testing (when using ACF Flexible Content)
If you are using ACF Flexible Content for your WordPress project, be aware that you’ll need more time for testing. This powerful plugin allows you to build modules with a vast array of configuration options.
The caveat is that each configuration has to be tested across all device types. This takes time. So, we recommend you allocate at least 40-45% of the implementation time for testing instead of the usual 30-35%.
Go beyond the basic optimization
When optimizing a modular WordPress site for speed, you might be surprised to find out that the basic optimization routine doesn’t suffice. So were our developers when we performed the first one for Marketsquare. We thought we had done everything necessary to make the website really fast:
- Implemented caching for images and other content
- Minified scripts and styles
- Compressed all images
- Set up asynchronous loading
- Optimized server performance
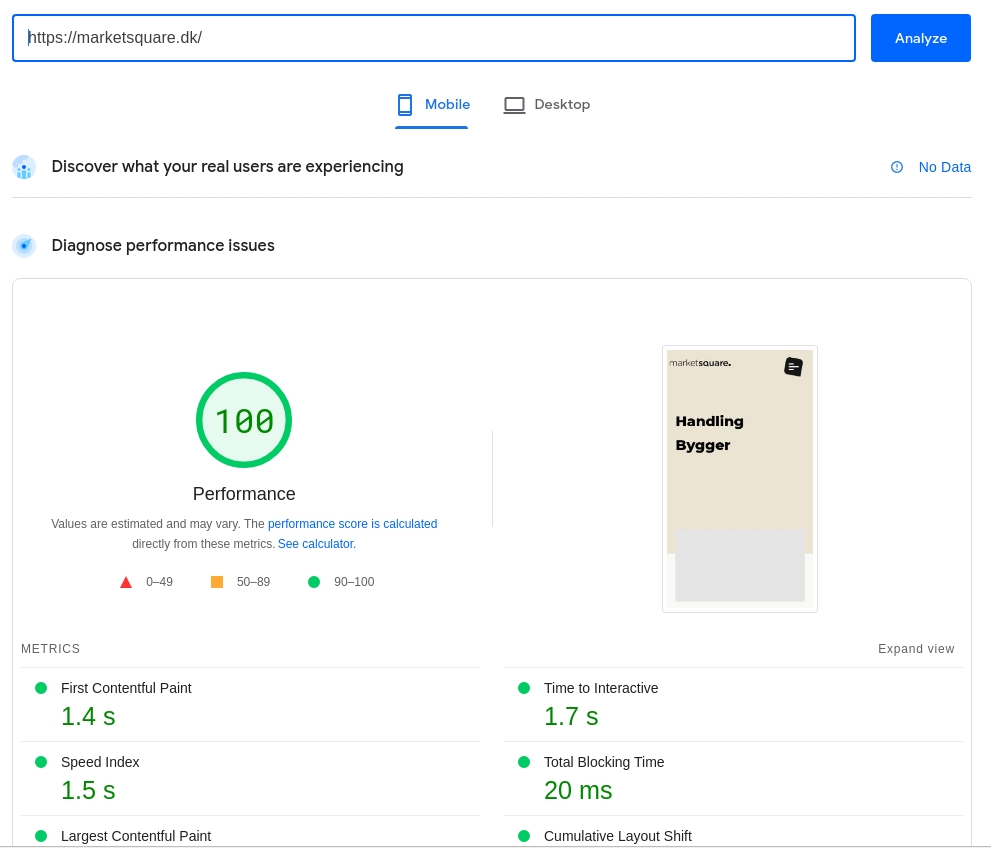
But after we ran the site through Google PageSpeed Insights, the scores were far from satisfactory: 31 for mobile and 59 for desktop. Why? It turned out that the basic optimization doesn’t resolve all the performance issues when it comes to modular websites running on WordPress. The problem lies in a large number of third-party scripts that considerably slow down the page load speed.
WP Meteor Page Speed Optimization Topping helped us solve this problem. With this optimization plugin, third-party scripts aren’t loaded until a user starts interacting with the page.
But bear in mind that the solution doesn’t suit all projects since it doesn’t combine well with some plugins. In some cases, this can be fixed with configurations, but it isn’t always easy.
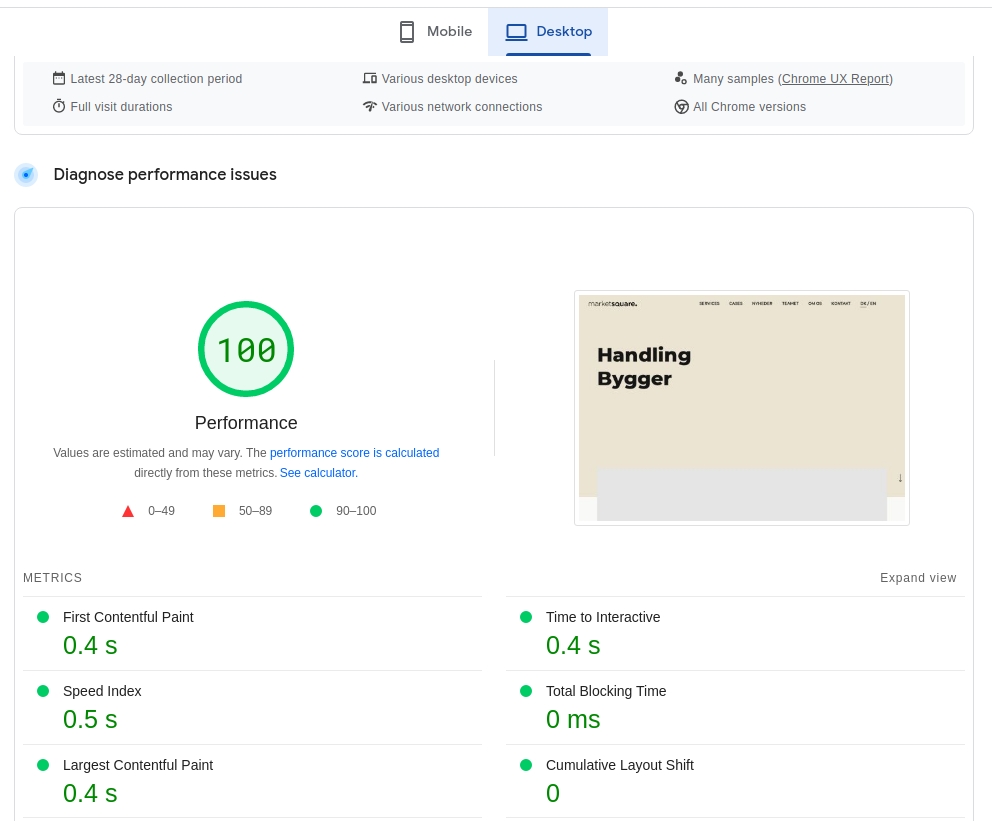
Below are our PageSpeed scores after using this plugin:
- Mobile

- Desktop

Try us for 14 days
Want to start a 2-week free trial period with us? Leave your email below and we'll revert to you shortly with more details