Case studies





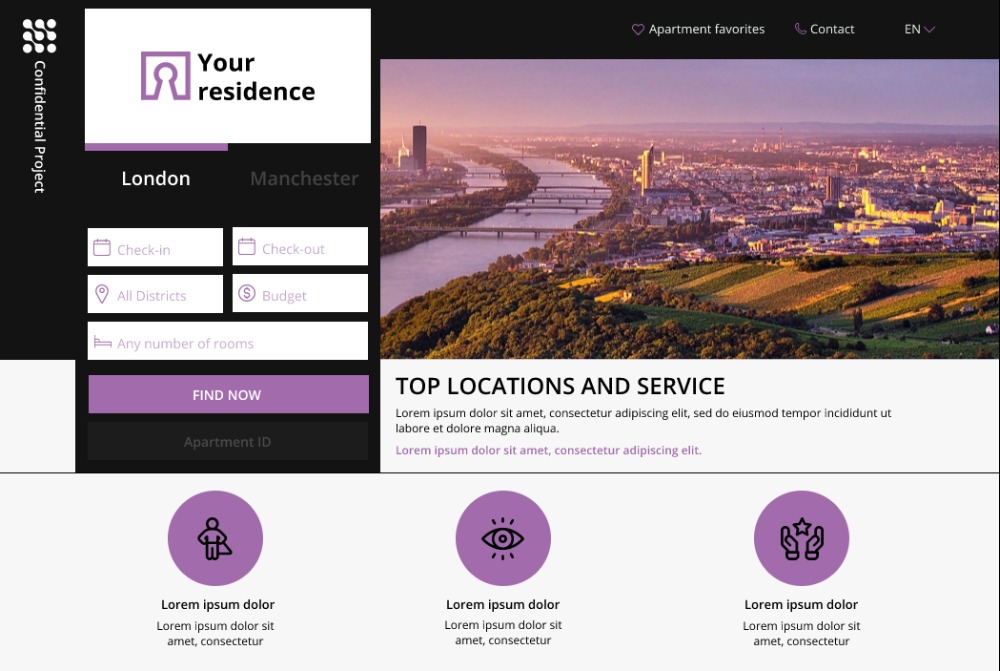
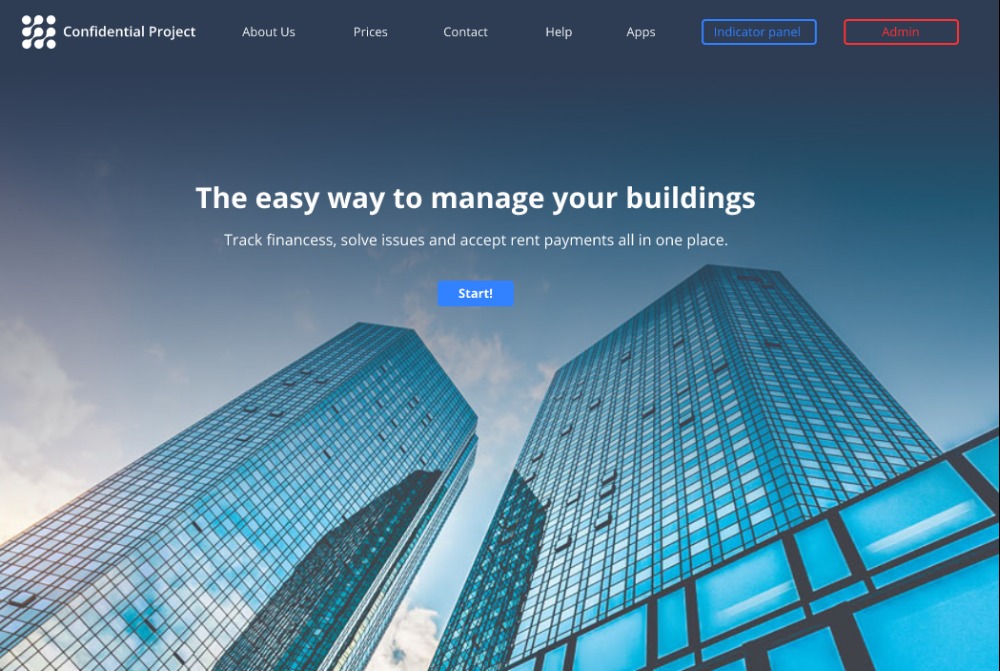
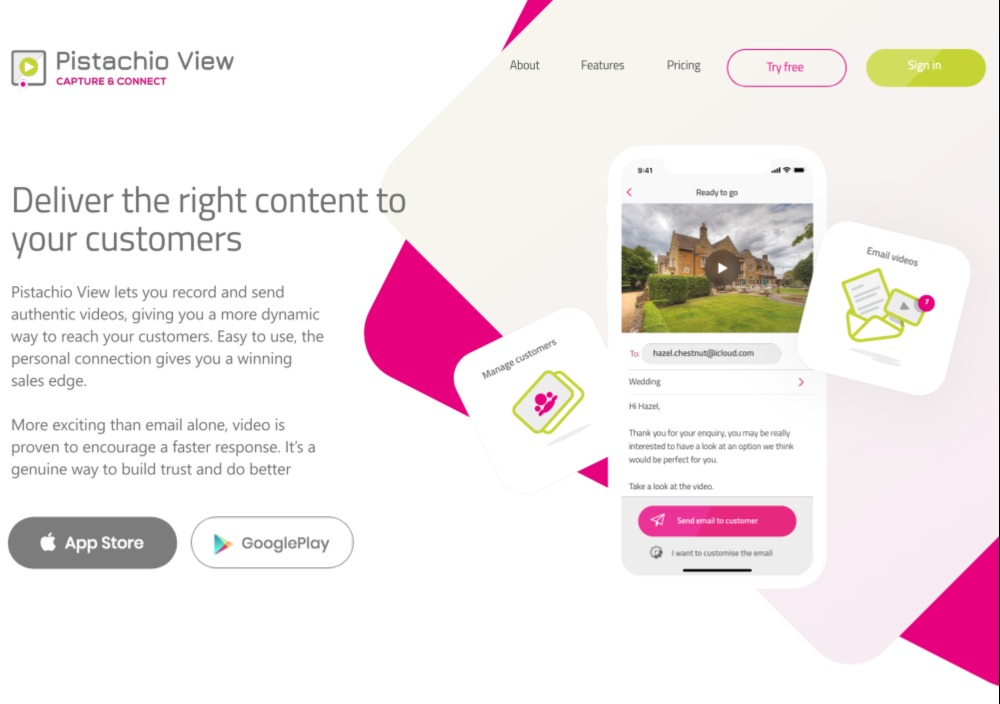
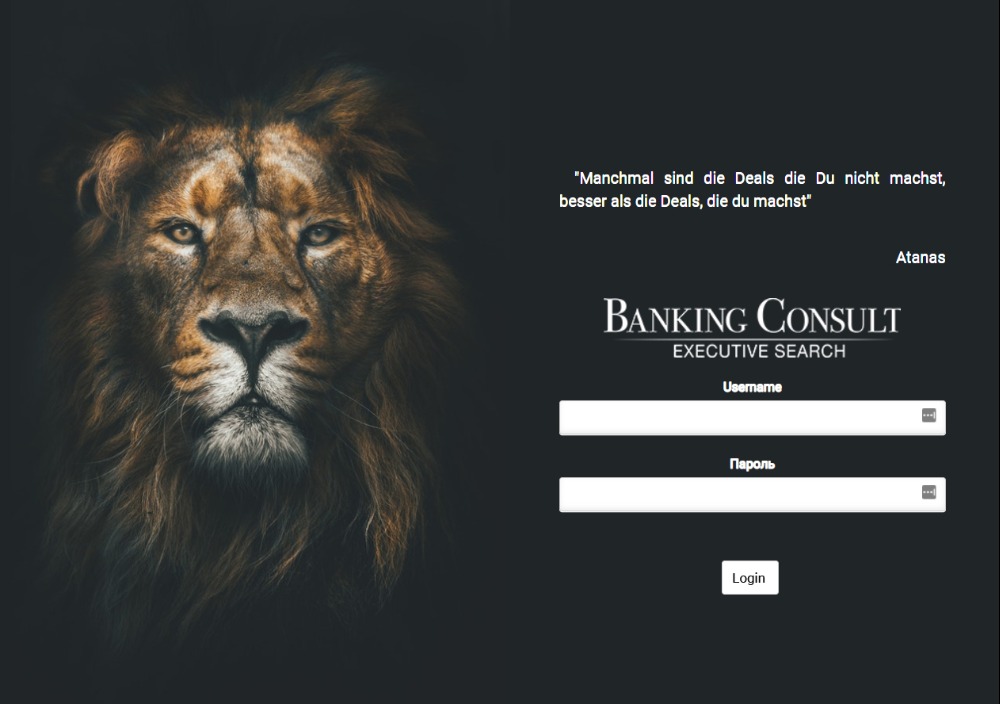
Landing pages & SVG animation for corporate website
Oracle is one of the leading suppliers of software for information management, database systems,
cloud computing and cloud-based services. The company specializes in developing marketing software
and technology, especially its own database management systems. For more information regarding
Oracle, visit their website.
The end-goal of this project was to implement landing pages to the existing Oracle website , whilst
also animating and rendering SVG vector graphics for these pages.
Partnership with Marketing team
Throughout the project, we partnered with a marketing team from the United Kingdom, 8 Digital, to ensure a thorough development process with total transparency between parties. Our main contact point was managing director Mev Dzihic, who coordinated the clients requests in a way that could be translated into an end product by our own team.




Problem
The client wanted to introduce landing pages with vector animations that could be displayed for a limited time, with particular importance placed on the fluidity of these graphics across all browsers and operating systems. Acknowledging the wide variety of web browsers used by consumers, and the differing requirements for each, this was a requirement that fitted in with our teams specializations.
To ensure this cross-compatibility, and a fluid experience for the end user, our team made the decision to move forward with CSS as a primary construction tool and SMILL to aid in the process further.
The tight deadline set by the client meant that our team had to localize project verticals to relevant members within the team, this was both to ensure a high standard of end product and also to speed up the development process. Furthermore, the use of CSS leant itself nicely to this particular project with faster page loading times and a much more streamlined back end, as opposed to the additional libraries that can slow JavaScript. The use of CSS meant that the end product, the animations, would work consistently across any browser that was used to load the web page.
Why CSS and SMIL, not Java Script?
CSS Benefits:
- Smooth performance, especially when accelerated via hardware.
- Simple to integrate into existing user interfaces, as you don’t need to load any other resources.
- CSS is perfect for small interactions like hover states.
- There are a number of productive resources for more finely-tailored cubic-bezier easing, which makes it easy to visualize the potential outcome while developing.

SMIL Benefits:
- Has a straightforward declarative syntax.
- It is possible to morph paths and shapes using the same syntax with which it was written, which makes it very intuitive. This is nice for things like logos or morphing button icons.
- It is simple to animate along a path.
- Performs very well, arguably better than CSS, Velocity, and GSAP in terms of visual display potential.
- There is no delay-based chaining like beginning an animation when another ends.
- Easy to add to existing SVG syntax and no need to load external resources.
Pitfalls:
It is much less time-consuming experience to make animations via CSS than through JavaScript. Further, SMILL doesn’t support Internet Explorer compatibility, meaning it couldn’t be used as the sole facilitator for the project. For the client, it was crucial to face a deadline and the animation should work in Internet Explorer, meaning CSS was an essential part of this project.
Pitfalls:
- Some speculation on whether developer support for SMILL will continue. Chrome is possibly introducing it into their Web Animations API (along with everything else), but if this doesn’t go through it might not be well-maintained as it is currently underused.
- Chained animations are fairly limited.
- There is currently no support for Internet Explorer, which was a major issue for this project in particular.