WordPress and Webflow are both widely-used and reliable platforms that allow for the creation of sophisticated websites. However, they are based on different technical approaches, so one tool can be a better fit for certain projects than the other. If you initially built your site with Webflow but then realized that WordPress would be a more appropriate solution for your business, you can always initiate re-platforming.
This article explains how to complete the Webflow-WordPress migration process effectively and flawlessly. But, first, let’s briefly discuss how these tools differ and why the transition is worth the effort.
Webflow vs WordPress comparison
While Webflow and WordPress are considered alternative solutions that perform similar functions, they are not precisely the same in their nature. So, if you’ve decided to switch from one platform to the other, you should know what you’re going for. Consider the following differences between these tools:
- Type of solution. Webflow is an in-browser website builder that gives users access to ready-made pieces of functionality and numerous design customization capabilities. WordPress, in its turn, is an open-source content management system with a rich ecosystem of free and paid themes and plugins.
- Market share. WordPress is the most widely-used CMS. Statistics show that it powers nearly 40% of all sites on the web. Webflow market share is much smaller. It amounts to only 0.3% of all websites.
- Hosting. All Webflow plans cover hosting services, so users don’t have to worry about this aspect of the site administration. For WordPress, the situation is opposite. Since all WordPress websites are self-hosted, users have to pick a hosting provider themselves.
The above differences are very basic and cannot give you a clear picture of why WordPress might be a better option than Webflow for your business. So, let’s take a look at the main reasons to go through this transition.
Why migrate from Webflow to WordPress
All website owners are driven by different goals when they decide to launch the migration process. But, in a majority of business cases, the following aspects make WordPress a more advantageous platform than Webflow.
Design flexibility
WordPress is the most flexible CMS in terms of design and functionality. You can find thousands of WordPress themes (i.e., design templates) readily available in the market. For example, the official WordPress theme directory contains about 4,000 themes, but there are many more of them offered by third-party developers. All WordPress themes can be easily adjusted to your business requirements. But, if you need something truly unique, it’s possible to create a bespoke theme.
Webflow is also considered a highly customizable tool. It has plenty of free and paid design templates that users can edit as they wish. After a certain learning curve, people with more advanced designing skills can also create a layout for a Webflow website from scratch. However, Webflow is a hosted platform, meaning that the choice is always limited by what the vendor offers. That’s why its level of flexibility is much lower as compared to WordPress, which can become a considerable downside when a business scales up.
Add-ons and integrations
The choice of add-ons for WordPress sites is also huge. The WordPress plugin base has more than 58,000 items, but there are even more premium plugins that can be purchased on specialized platforms. You can also develop and implement a custom plugin in case you want to have some exclusive features. On top of that, WordPress allows for a myriad of integrations. Basically, you can connect any popular business tool to your website.
With Webflow, users have much less development freedom. In general, this platform is more design-oriented than functionality-oriented. It means that it offers an easy-to-use drag-and-drop page builder. But the range of features it provides isn’t as versatile as WordPress has. In addition, Webflow sets a limit on the number of webpages that can be added to a site (i.e., 100 Webflow pages). So, if you want to have a feature-rich web solution, WordPress is a more strategically wise choice.
Costs
One of the most significant benefits of WordPress is that it’s free. Users have to pay for hosting services, domain name, plugins, and themes, but there are no regular subscription fees. It means that all expenses can be easily managed and controlled. Also, you don’t have to pay for features from a service package that you don’t need.
Webflow has a free version as well, but it’s very limited. Plus, its users have to publish their websites on a Webflow subdomain, so it is not an option for businesses. In general, prices for using Webflow start at $12 per month. Ecommerce plans cost $29 per month and higher. If you have heavy traffic or want to get an unlimited number of form submissions, you’ll have to pay at least $36 per month. The absence of pricing flexibility makes Webflow a less cost-effective solution than WordPress.
Ecommerce
WordPress is a perfect solution for online retailers. It has a free plugin called WooCommerce used by millions of internet merchants worldwide. According to Statista, the WooCommerce market share amounts to 28.24%, which means it’s the most popular ecommerce software available today. Like with regular WordPress sites, the functionality of WooCommerce stores can be extended with thousands of plugins. There is also a separate WooCommerce Theme Store where users can find a design template for their sites. Integrating a payment gateway isn’t a problem either since you can choose any option you want (e.g., PayPal, Stripe).
Although Webflow offers several ecommerce service packages, it is less suitable for ecommerce businesses. In particular, it doesn’t have as rich industry-specific functionality as WooCommerce has, and it limits the number of items that a store can sell. For example, the Advanced plan that costs $212 per month allows a retailer to sell only 3,000 items max. Also, Webflow charges its Standard plan users with additional transaction fees of 2% on top of the payment gateway’s fee. So there are no practical or financial reasons to use Webflow instead of WooCommerce if you sell things on the internet.
Webflow-to-WordPress migration process
Moving data from Webflow to WordPress requires some time and effort. But the good news is that you don’t need to copy and paste every piece of content — there is a way to carry on the migration semi-automatically. Since the procedures for transferring websites and online stores are slightly different, we’ll describe them separately.
Migration of websites
To transfer a website, you need to export its content from Webflow and then import it into WordPress. Here are the step-by-step instructions on how to complete this process smoothly.
I. Exporting content from Webflow
1. On the Webflow dashboard, open the relevant project (i.e., a website that needs to be migrated).
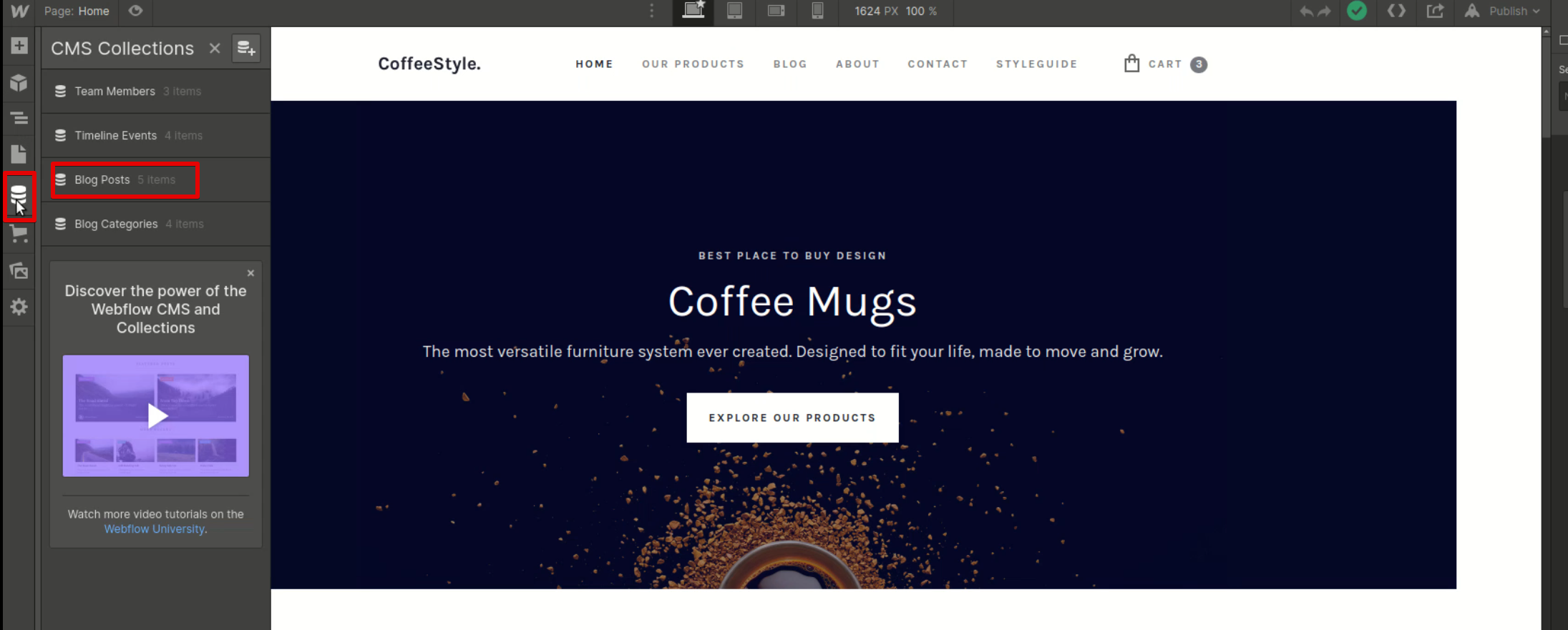
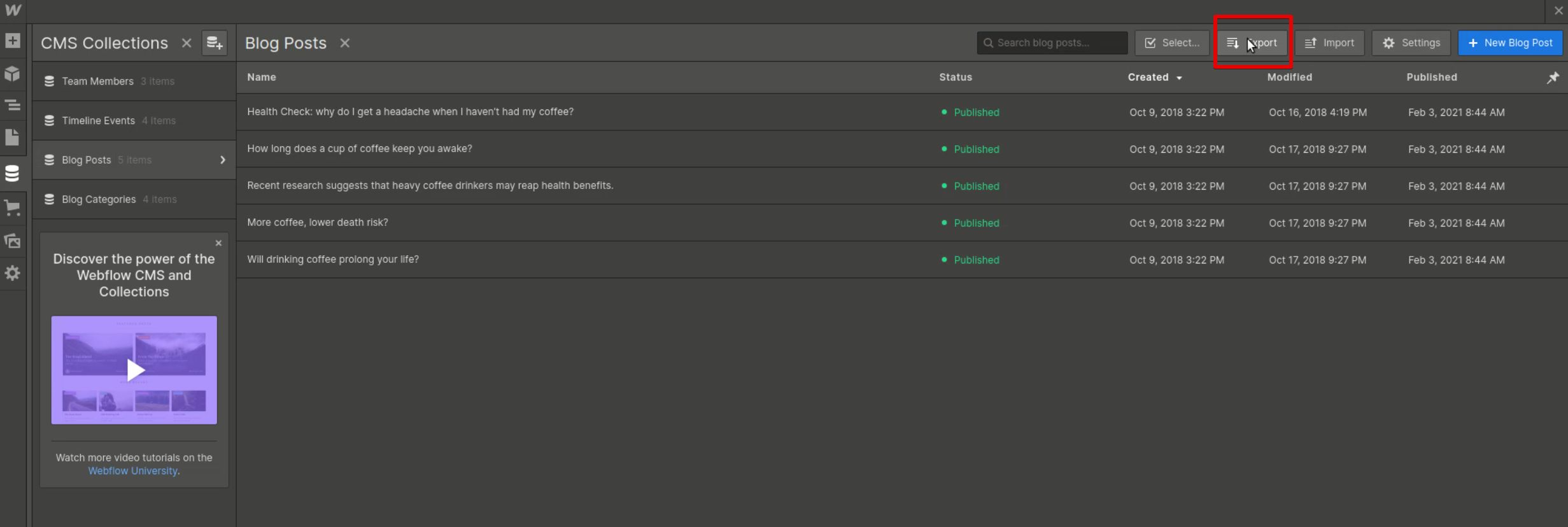
2. Choose CMS Collections -> Blog Posts on the left sidebar.

3. Click Export on the top of the page.

The CSV file with all blog posts from a Webflow site will be downloaded to your computer.
II. Importing content into WordPress
1. Go to the WordPress dashboard and find the Plugin tab. Click Add New and search for the WP All Import plugin. Once you find it, click Install->Activate.
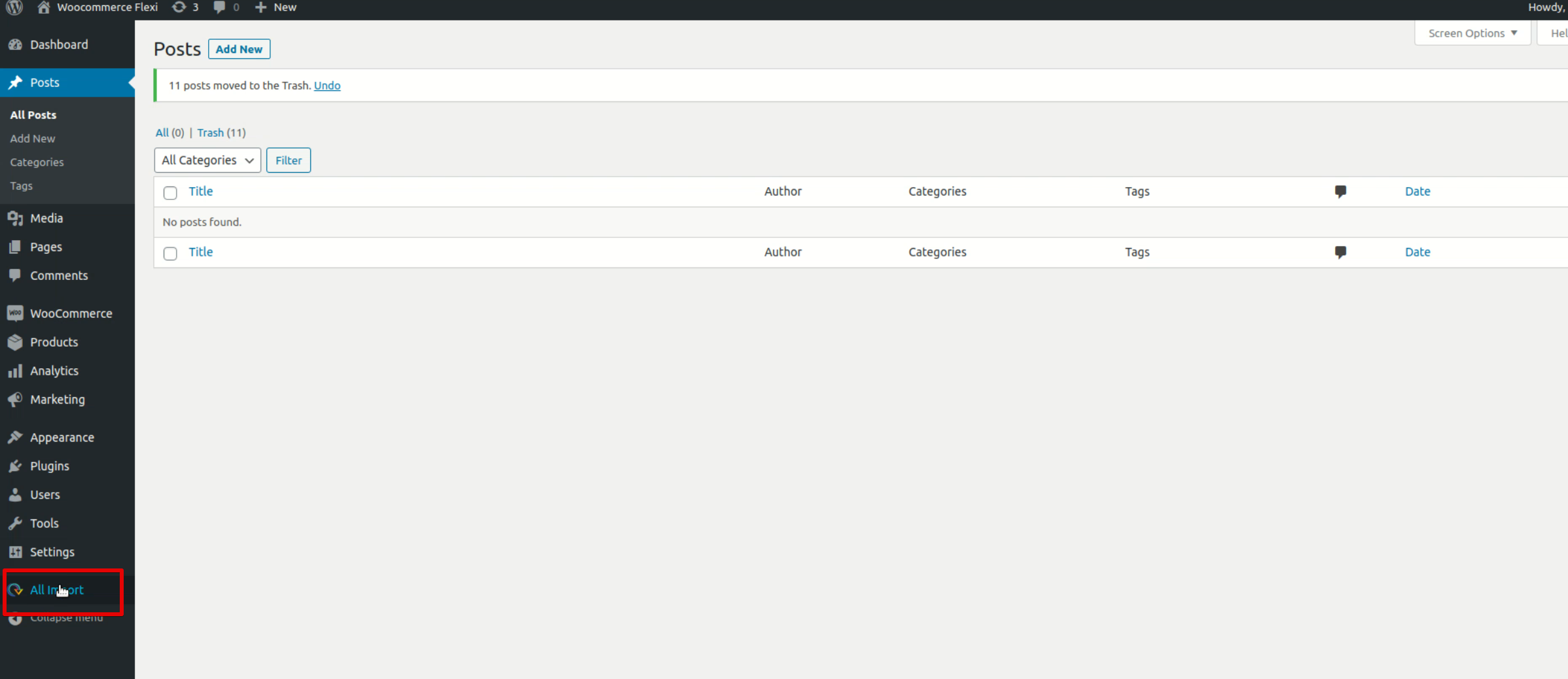
2. The All Import tab should appear on your left sidebar. Click on it.

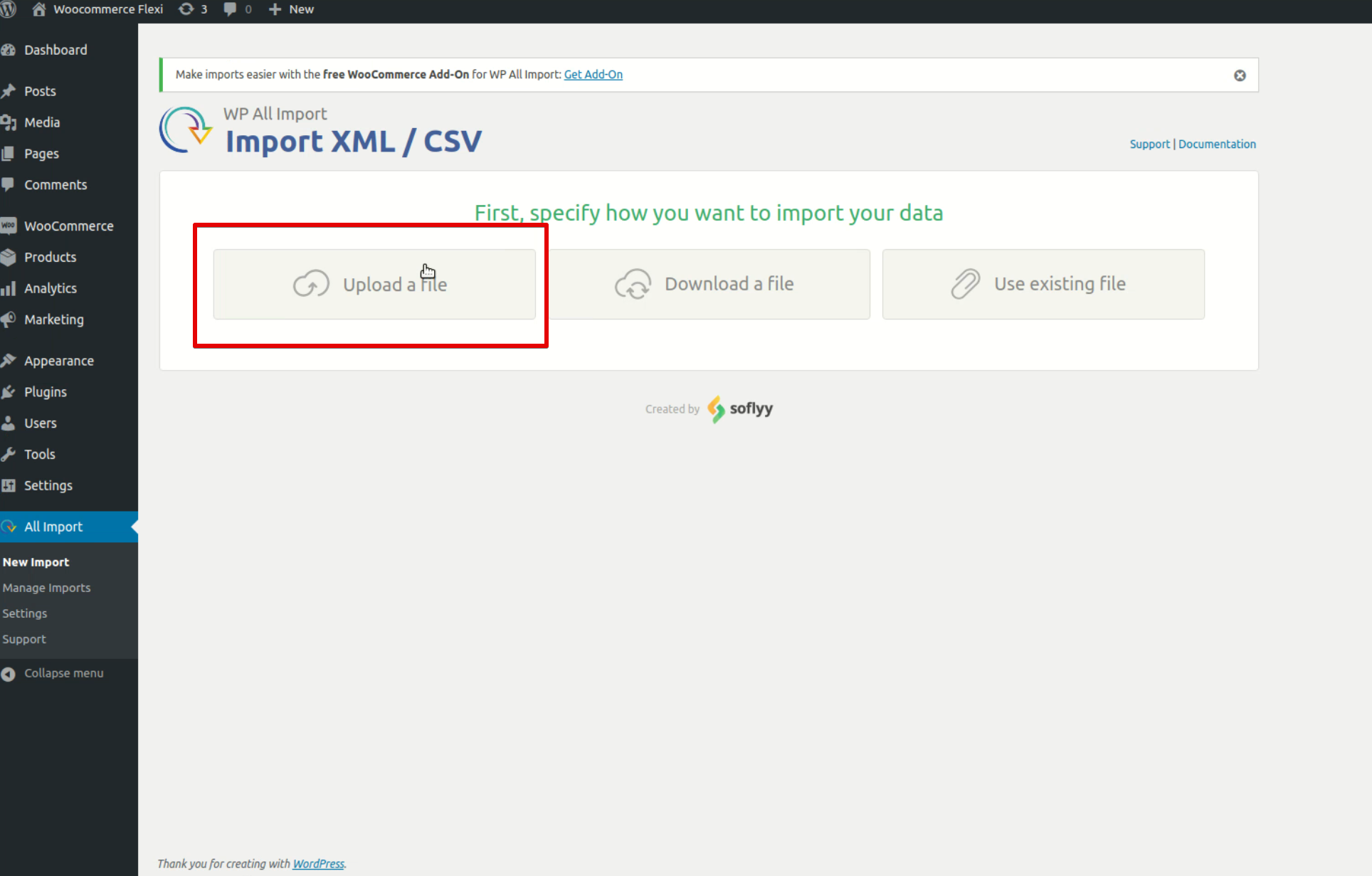
3. On the next page, upload the CSV file downloaded from the Webflow site.

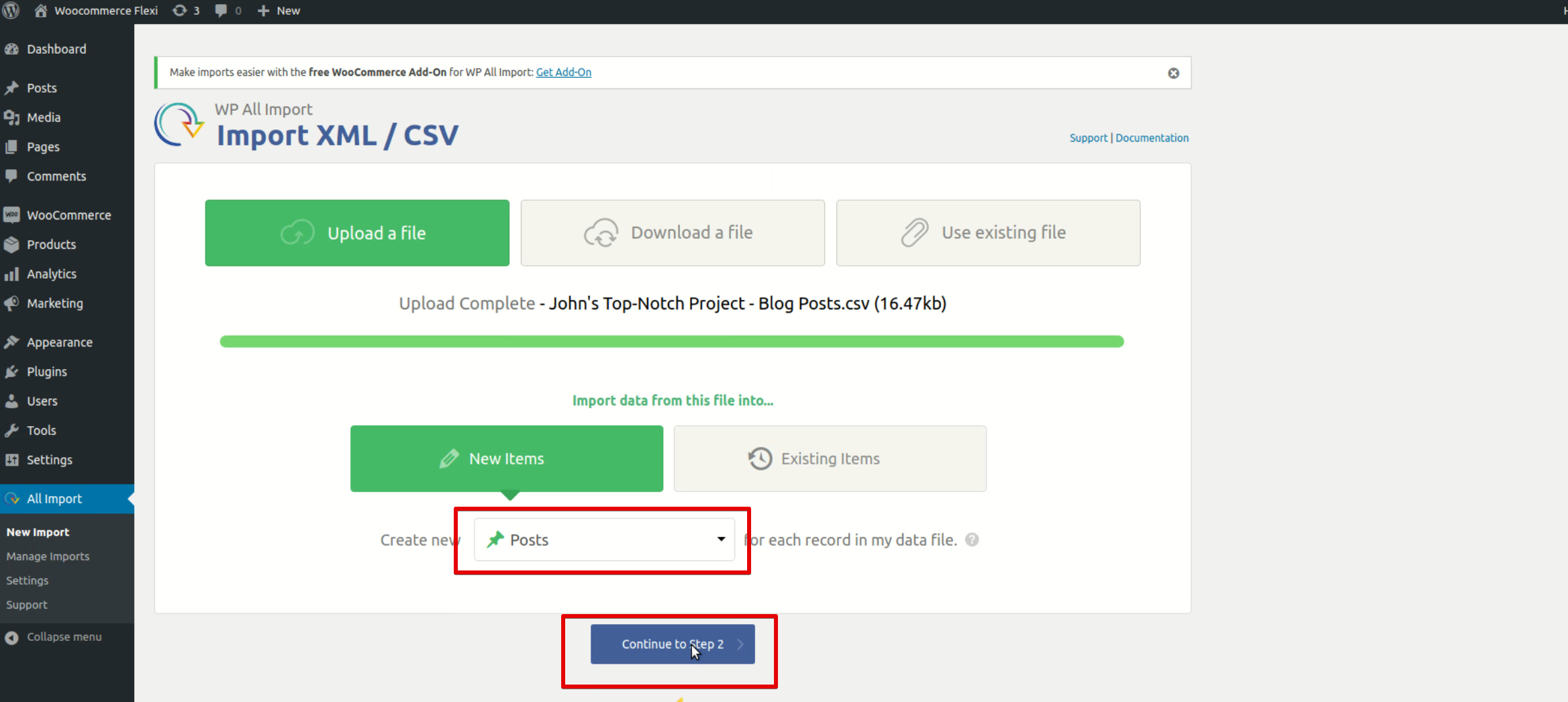
4. Once the file is uploaded, choose the WordPress pages that will become destination points for the content from the drop-down menu. In the case of blog posts, it’s Posts. Click Continue to step 2.

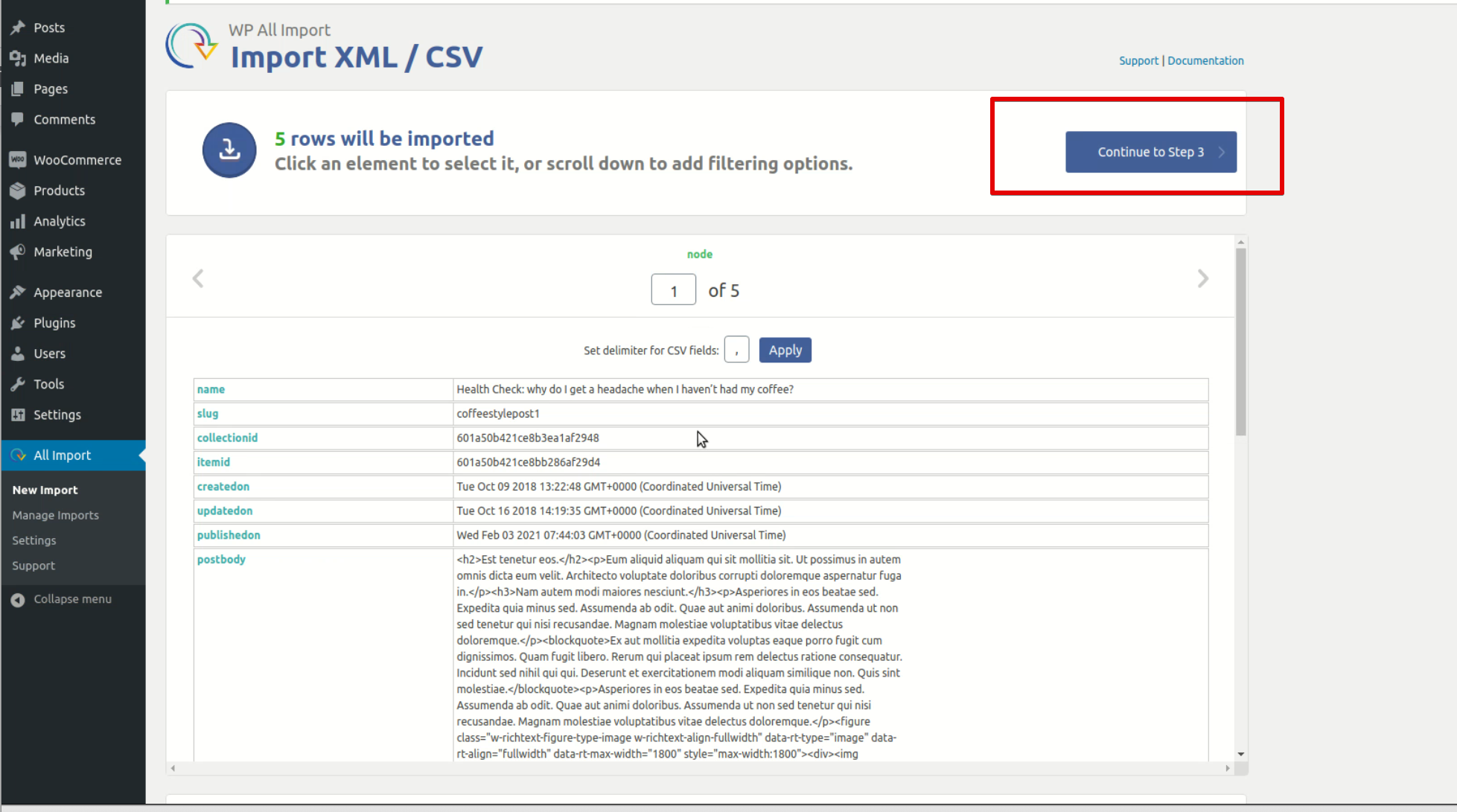
5. The next page allows you to set delimiter for CSV fields and view what fields will be imported. Click Continue to step 3 when you’re ready.

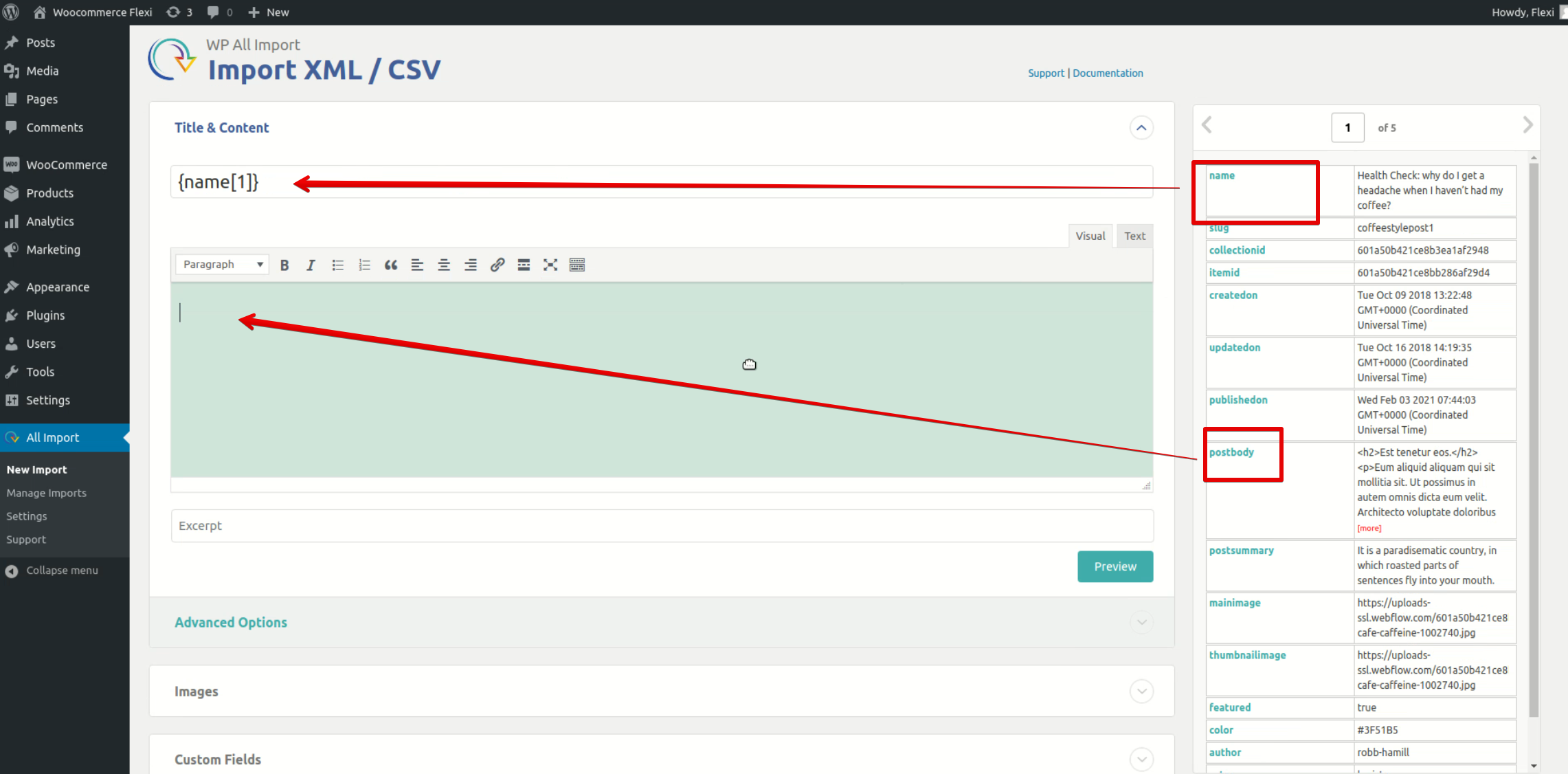
6. All imported fields will appear on the right side of your screen. You have to drag and drop them to the relevant sections on the left. For example, name to post title, postbody to post content, and so on. After that, click Continue to step 4.

Note that you’ll need to upgrade to the Pro version of the WP All Import plugin to import some categories of content, for example, custom fields and images.
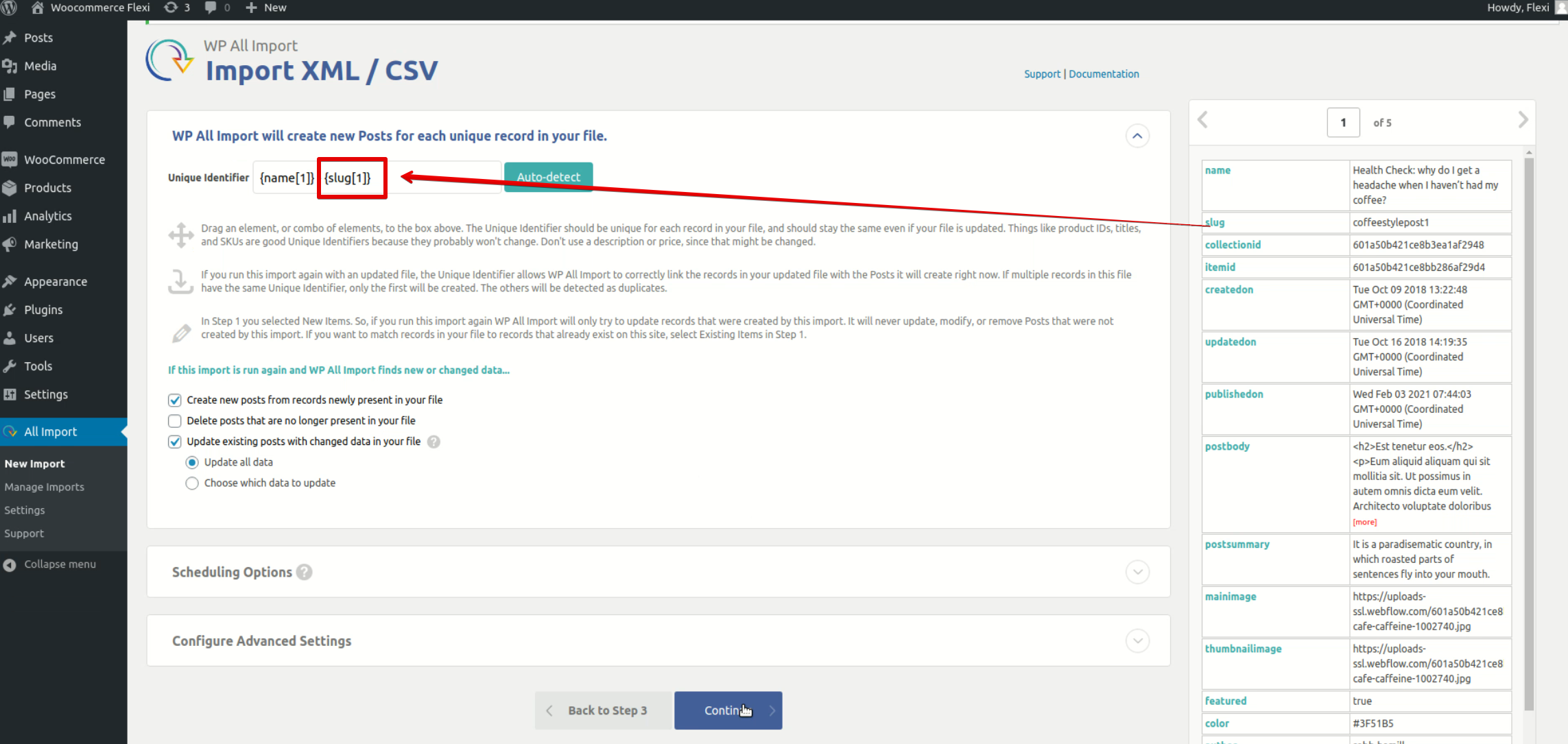
7. On the next page, drag and drop a slag from the table on the right to the Unique Identifier field. Click Continue.

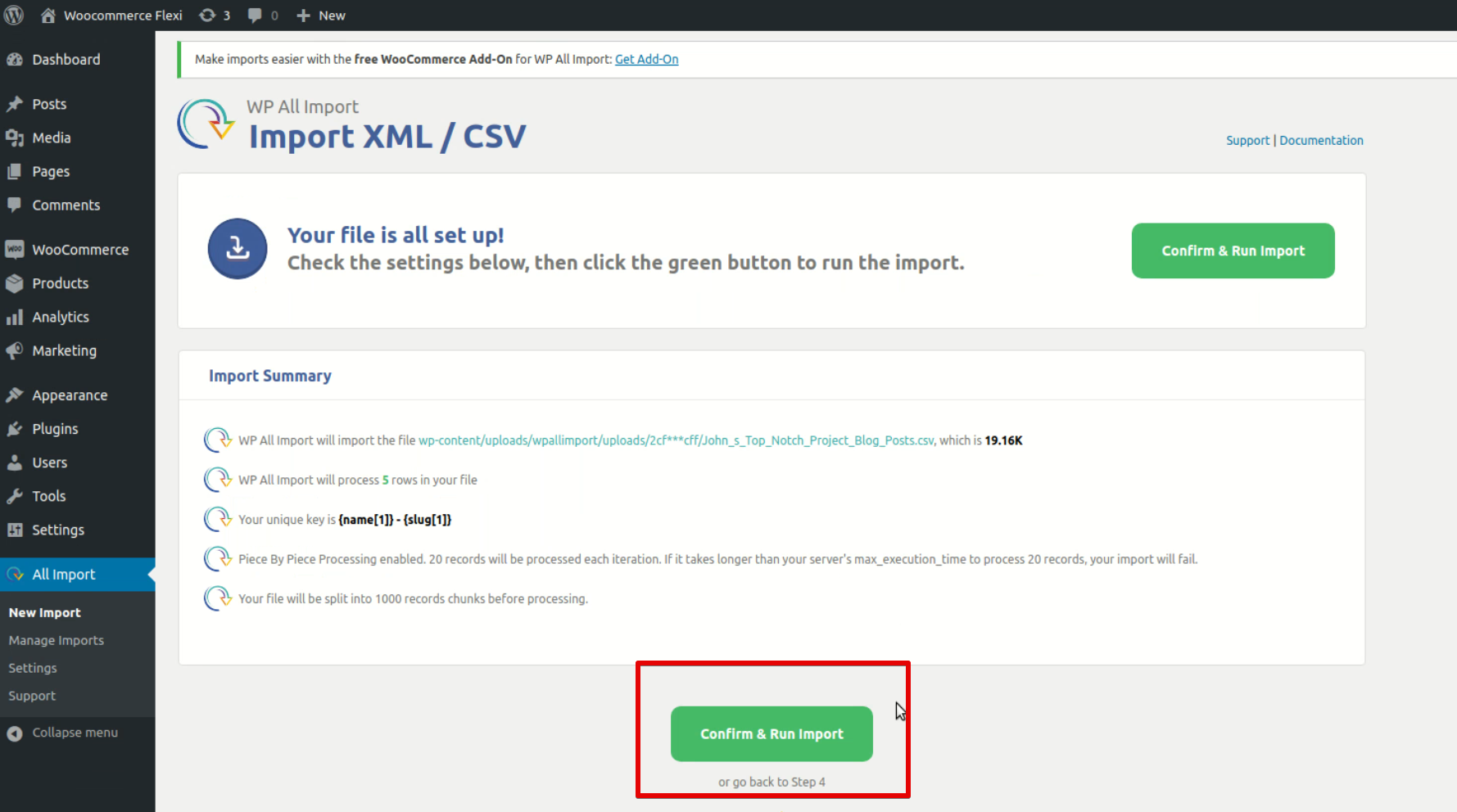
8. Click Confirm & Run Import.

The same export/import procedure applies to other CMS Collections (e.g., Team Members, Events) from the Webflow site. So, you can repeat the above steps to migrate them to WordPress, too.
Migration of ecommerce stores
To migrate an ecommerce store from Webflow to WordPress (WooCommerce), you need to transfer all its products to the new platform. Like with regular websites, the migration process consists of two stages: export and import. Here are the steps that you should take.
I. Exporting products from Webflow
1. Go to the Webflow dashboard and choose the relevant project (i.e., an ecommerce store that needs to be transferred).
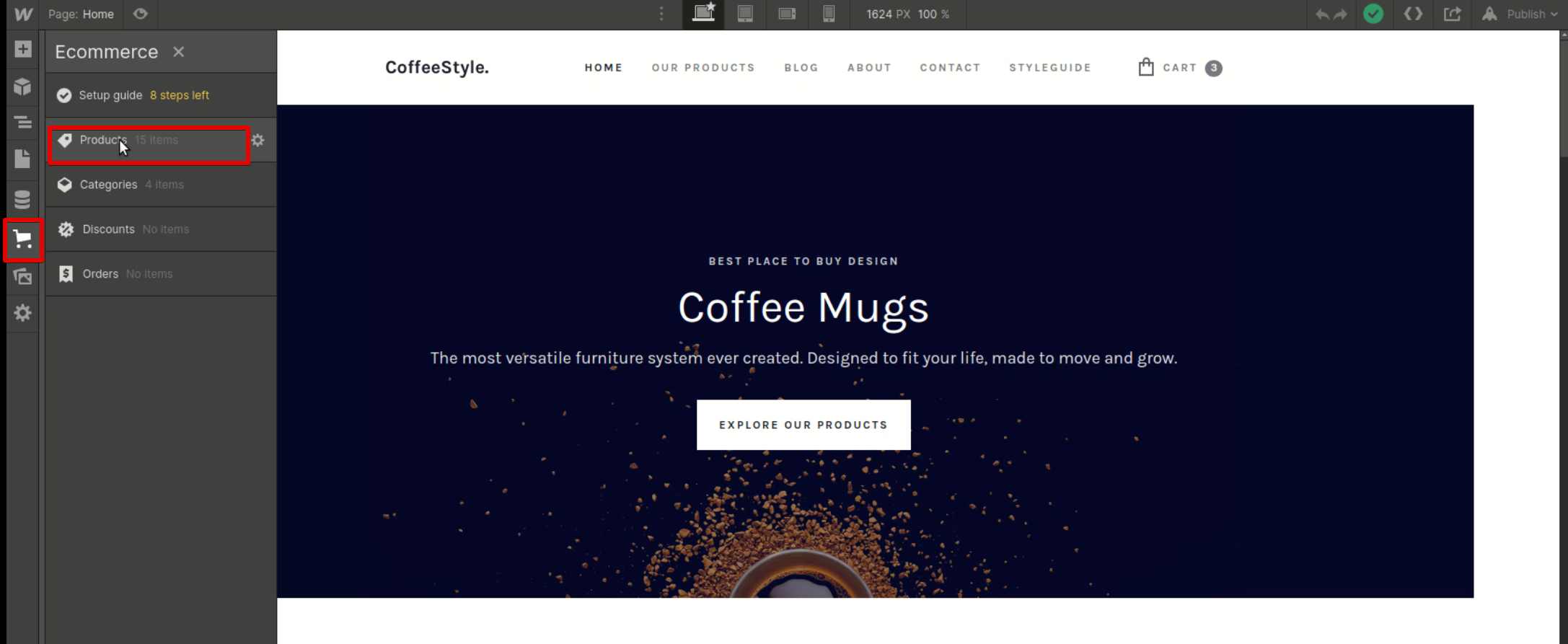
2. On the left sidebar, choose Ecommerce -> Products.

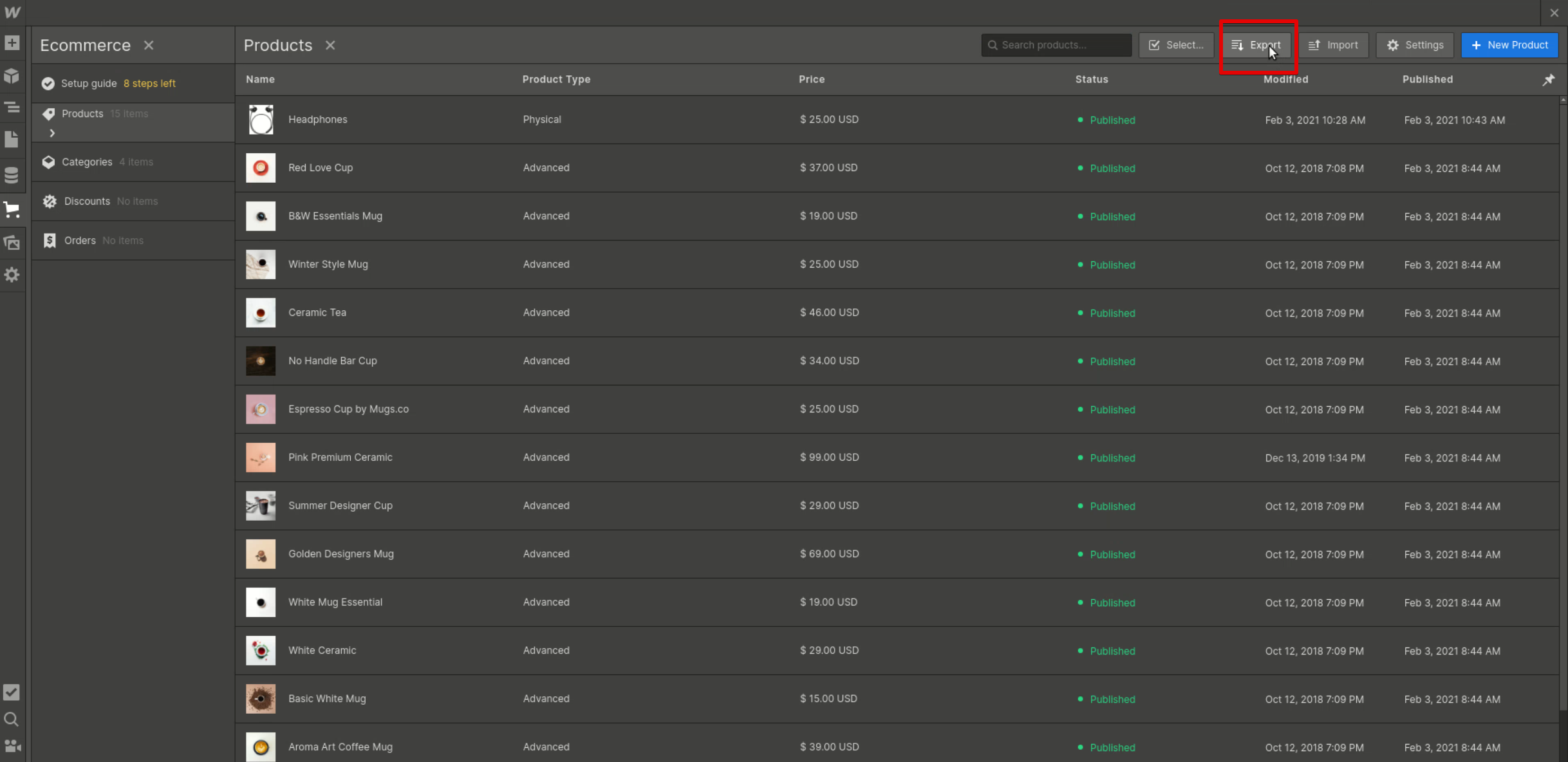
3. Click Export in the upper right corner.

The CSV file with products will be downloaded to your computer. Repeat the same steps to export Discounts and Orders.
II. Importing products into WordPress (WooCommerce)
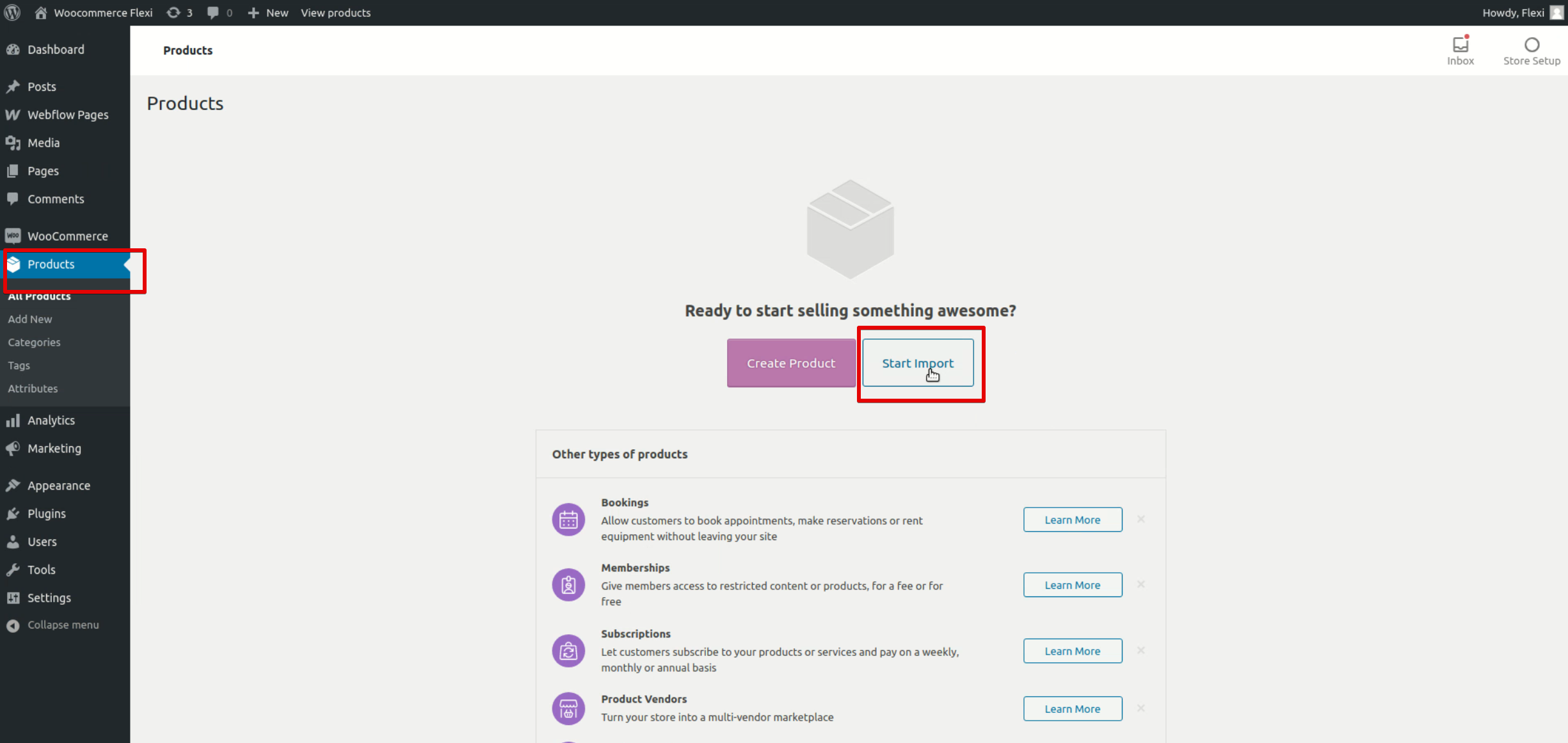
1. On the WooCommerce dashboard, find the Product tab. Click Start Import.

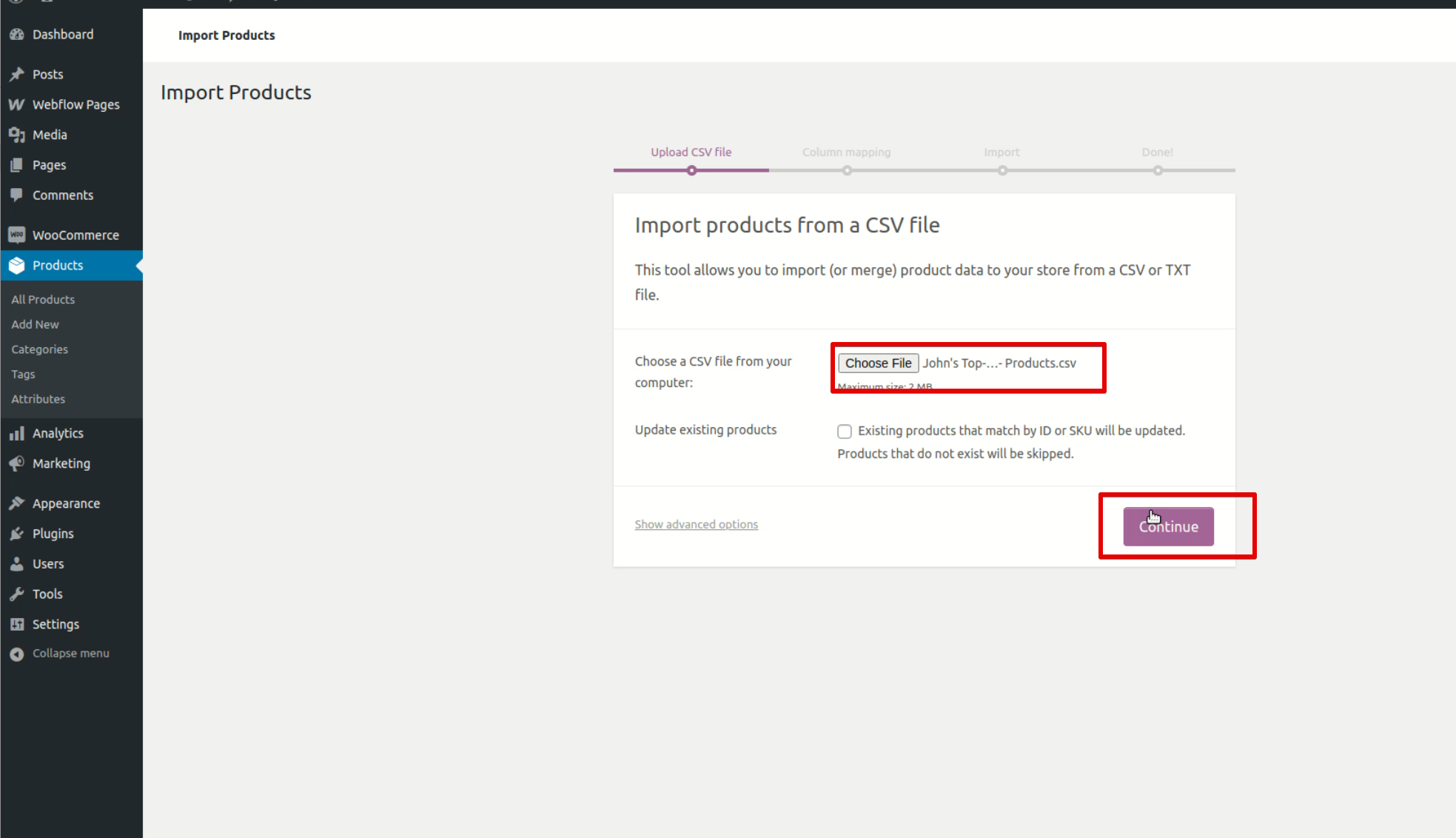
2. Now, upload the CSV file with products and click Continue.

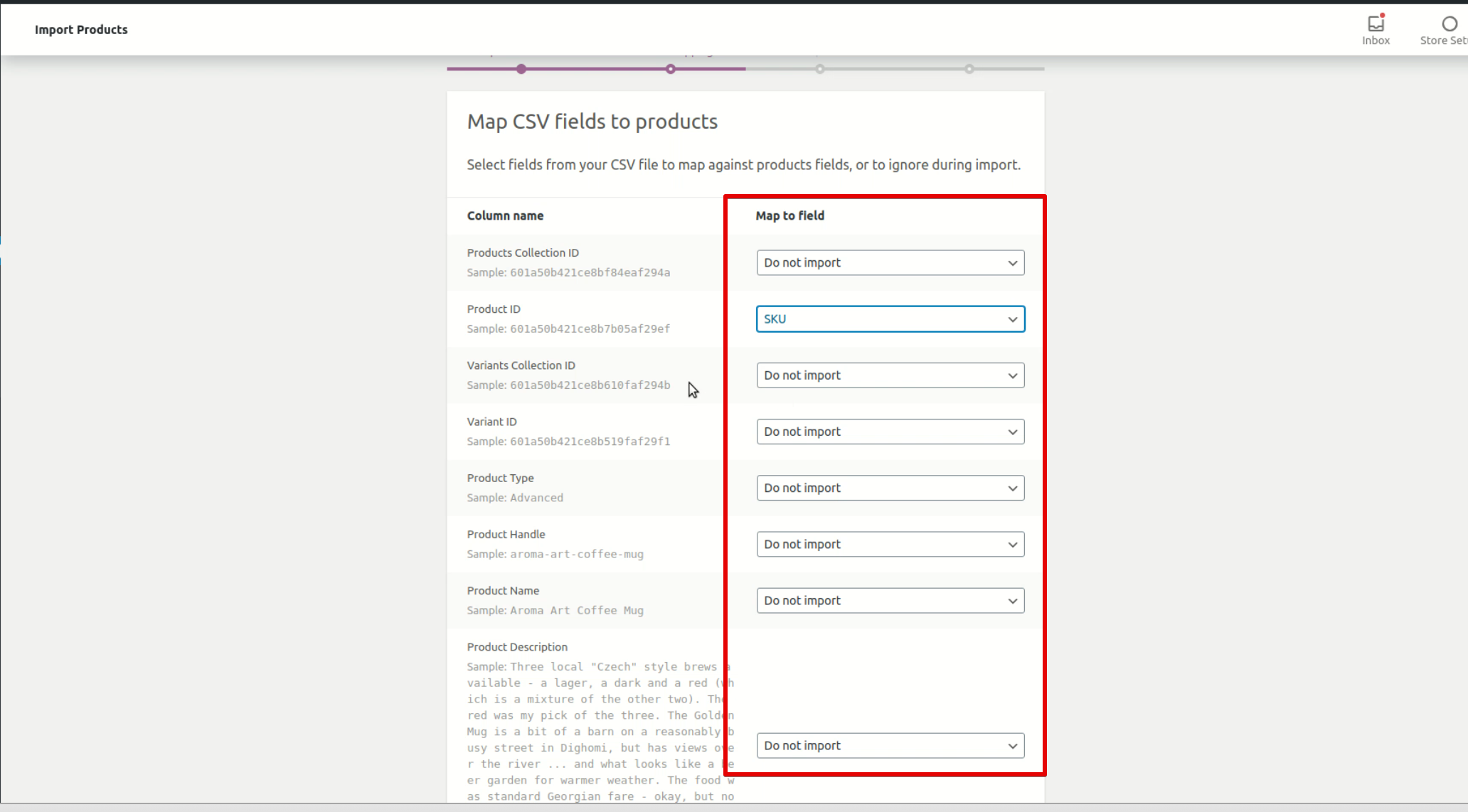
3. On the next screen, you’ll have to map the columns from the CSV file with standard WooCommerce columns. To do this, you need to choose the relevant options from the drop-down menus. Here are the examples of the most common matches:
- Product Name - Name
- Product ID - SKU
- Product Description - Description
- Product Categories - Categories
- Main Variant Image - Images
- Variant Price - Regular Price
- Variant Compare-at Price - Sale Price
Once everything is ready, click Run the Importer below.

The importing progress will be shown on your screen. Once it’s complete, you’ll be able to see the products from your Webflow store on WooCommerce.
Migration with the Webflow Pages plugin
Webflow Pages is a plugin created by Webflow that uses API_KEY to connect to the Weblfow site. It lets development teams build webpages with Webflow and serve them on WordPress.
This plugin comes in handy when a user wants to migrate to WordPress (or WooCommerce) but needs to keep content and styles exactly like on the original website. But its main downside is that it doesn’t enable the full transition. If you use Webflow Pages for migration, you won’t be able to edit content and styles using the WordPress dashboard. To perform any of these manipulations with content, you’ll still need to use the Webflow admin panel.
In case Webflow Pages is the solution that you’re looking for, take the following steps to migrate using it:
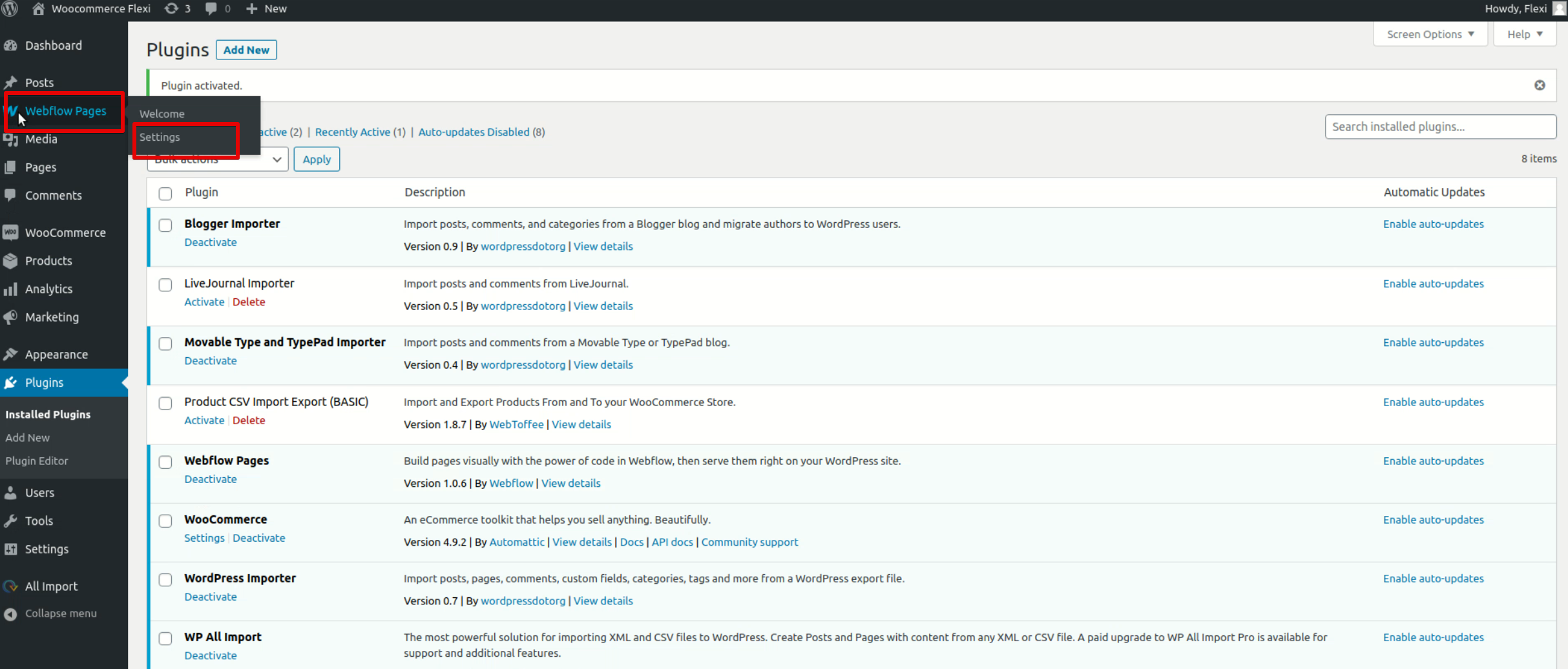
1. Go to the WordPress dashboard, find the Plugins tab, and click Add new. Then use a search bar to find Webflow Pages. Click Install -> Activate.
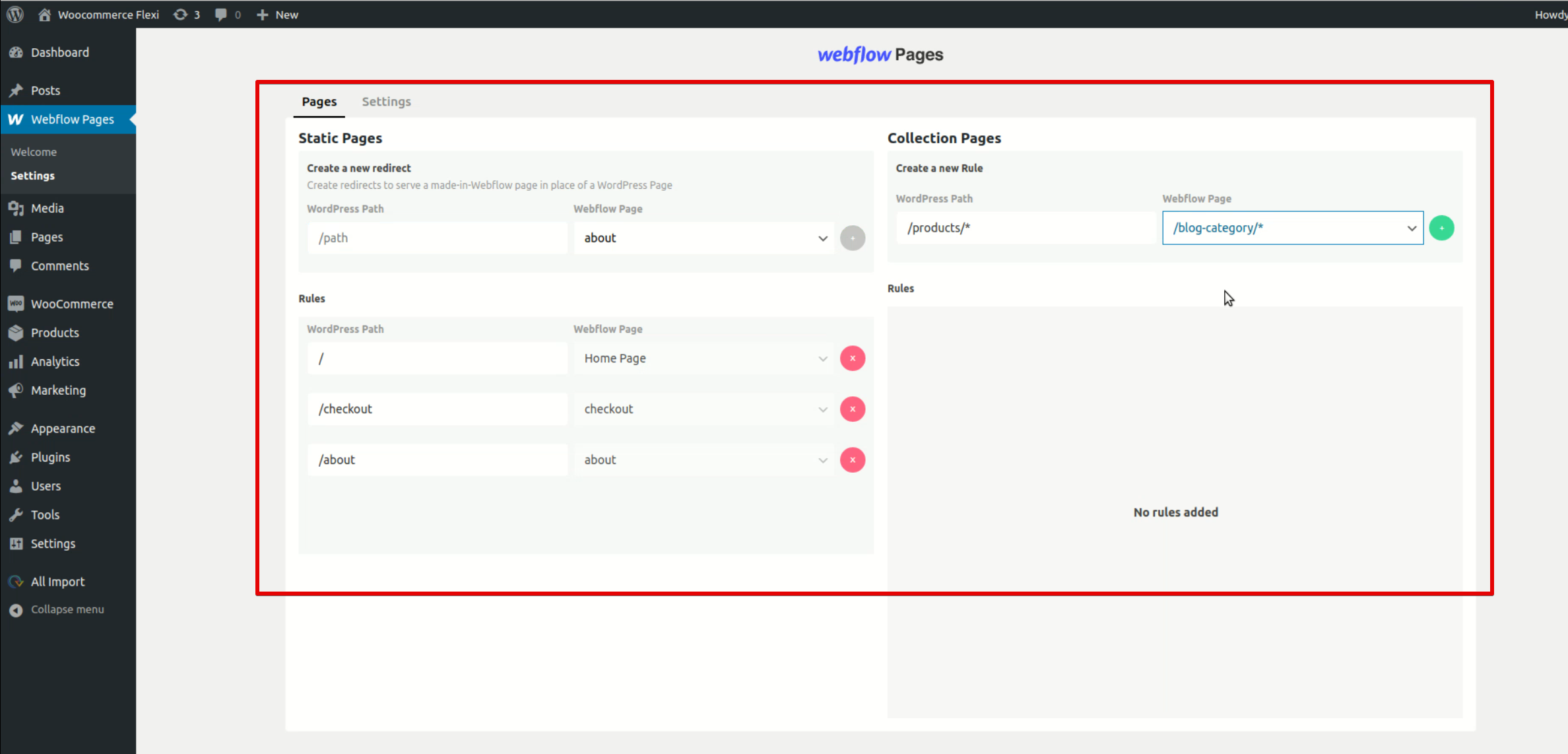
2. The Webflow Pages tab will appear on the right sidebar. Click on it and then choose Settings.

3. On the next page, you’ll need to create templates for displaying static pages, product pages, blog posts, etc. Basically, you have to match pages from the Webflow site with standard WordPress pages.

All rules you set will be automatically applied to the relevant pages once you click a green plus in front of them. But keep in mind that the Webflow Pages plugin must always remain enabled. If you turn it off, WordPress will change your site design to its standard theme and cancel all the changes.
Conclusion
Both Webflow and WordPress are state-of-the-art platforms that allow their users to build quality websites. However, WordPress offers a lot of benefits that Webflow doesn’t have. For example, its plugin and theme ecosystem is much richer, while the costs are often lower. That’s why the Webflow-to-WordPress transition is a logical step for many growth-oriented businesses. But if the migration process seems too frustrating to you, don’t worry. Flexi IT provides a wide range of WordPress development services, so our team can help you complete this task quickly and professionally.