Technologies become more powerful, new products enter the market, and user demands are constantly growing. All these factors prompt the development of UI/UX design, increasing its role for products and businesses. As always, making websites look aesthetically pleasing remains an important part of designers’ work. But modern interfaces are much more than that. Besides providing visual satisfaction, they are aimed at communicating with users, building a brand’s personality, and even making statements.
This new approach to designing web solutions creates a space for experimentation with forms, styles, and compositions. To help you keep up with current changes, we identified five major UX/UI trends that will likely shape 2020.
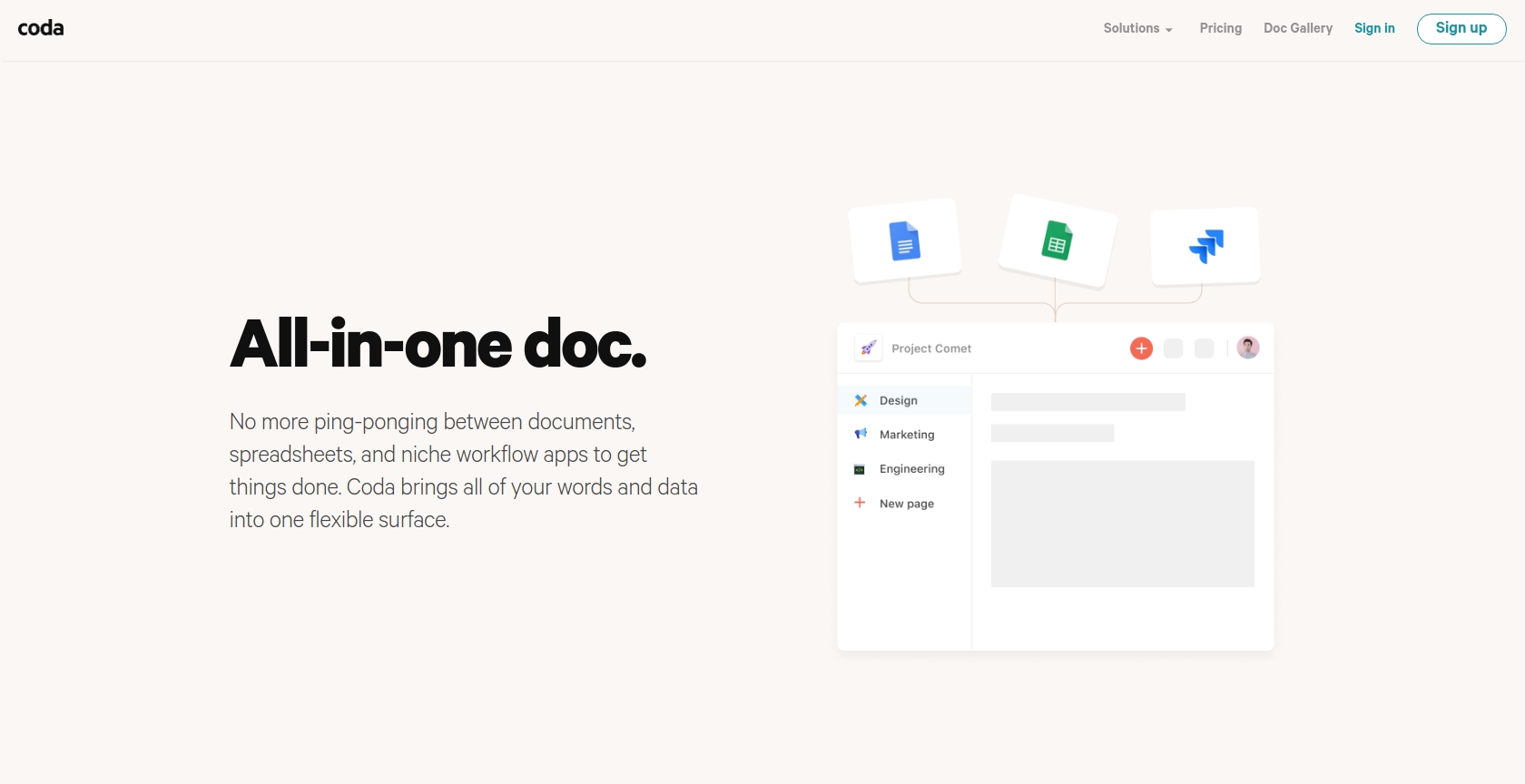
Minimalism & brutalism
Minimalism and brutalism are the most vivid general tendencies that dominate in UI/UX design today. Although these styles represent two opposite extremes, they develop in parallel, not in confrontation with each other. This allows businesses to build holistic web products in which the functionality is harmoniously combined with visual design.
In particular, creators of complex web solutions that are filled with many features strive to make UI/UX design as simple as possible. It means no unnecessary elements, an abundance of spare space, plain colors, standard shapes, minimal textures, and strict visual hierarchy.

A website coda.io is a great example of a minimalist style in UI/UX design
A minimalist UI/UX style owes a great part of its popularity to flat design, a concept that has been a leader on the market for the past few years. But chances are it’ll become a thing of the past in the near future. As web browsers become more powerful, they allow UI/UX designers to add a sense of depth to their product with no harm to the load speed. So using shadows, gradients, and three-dimensional elements in minimalist interfaces won’t be uncommon in 2020.

Minimalist UI design combined with 3D elements
Image source: behance.net
At the same time, on websites that do not have many features (e.g. informational, corporate, e-commerce), the simplicity of content is balanced with a brutalist design. This style may seem a bit chaotic, aggressive or uncomfortable. But it allows designers to grasp users’ attention and make a brand image memorable with a creative combination of “incompatible” elements. If you are searching for award-winning design companies we can recommend you a Design Rush. The main characteristics of digital brutalism include bright colors, oversized elements, custom typography, asymmetry, micro-interactions, and animations.

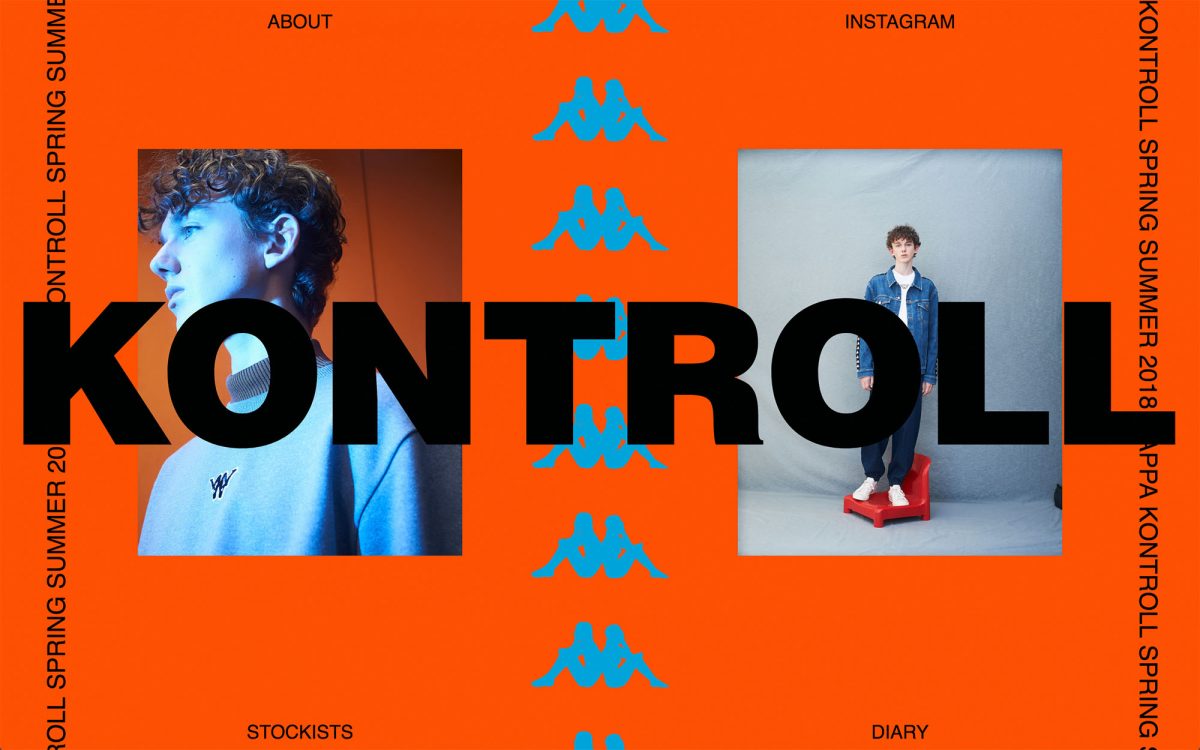
Kappa Kontroll’s website shows how brutalism may give a brand a distinctive look
Image source: trendjackers.com
Typography craze
Typography is no longer a secondary design element serving a single purpose, i.e. to display written content in a readable manner. Today’s UI/UX designers put it at the center of the interface compositions. That’s why experiments with fonts, proportions, contrasts, and text directions have become extremely popular. Such UI/UX trend is sometimes called “typography craze” and it’s expected to grow bigger in 2020.
For instance, UI/UX designers have started to replace images on web pages with maxi texts and use large-sized headlines occupying an entire screen. Textual content is also often created with the elements from a retro 80-90’s style. So gothic features like rounded shapes, ornamental curves, and overly geometric letters won’t be rare birds on web interfaces this year.

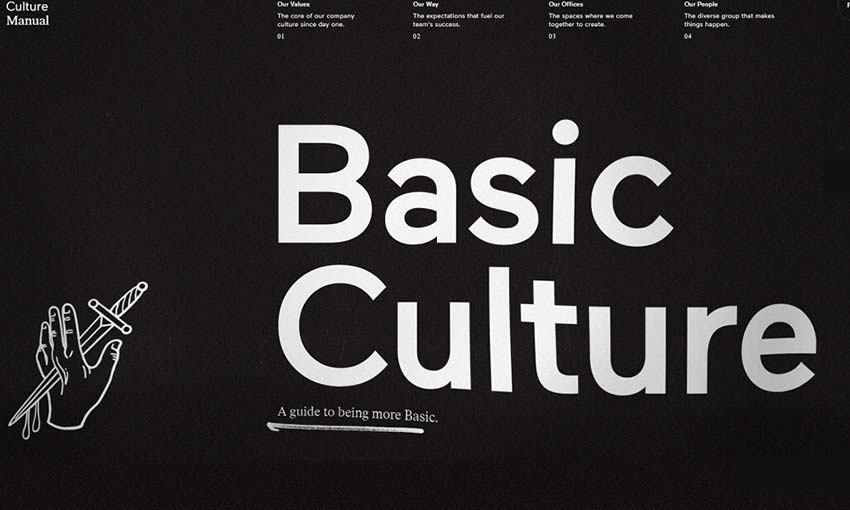
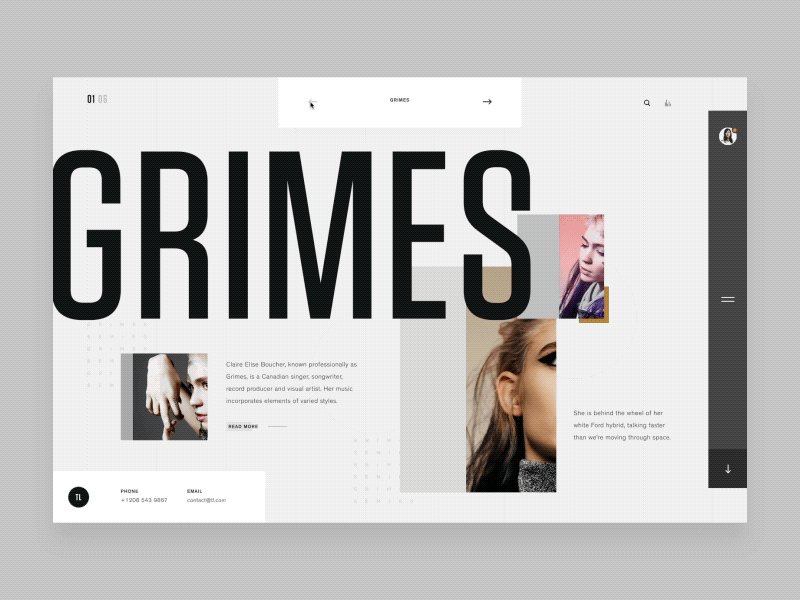
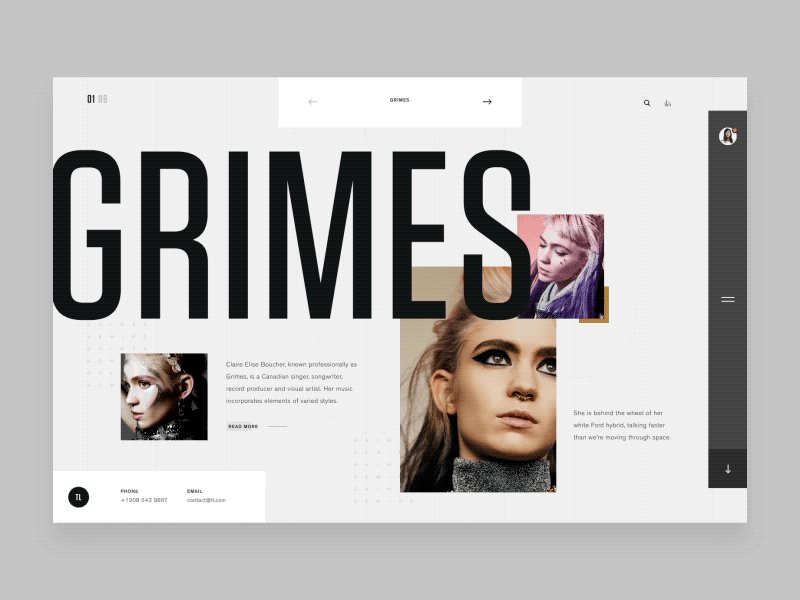
To create a homepage for the Basic Culture website designers used bold typography as the central element
Other popular UI/UX trends include a typographic overlap, semi-transparency, lettering, handwriting style, stacked fonts, and kinetic typography.

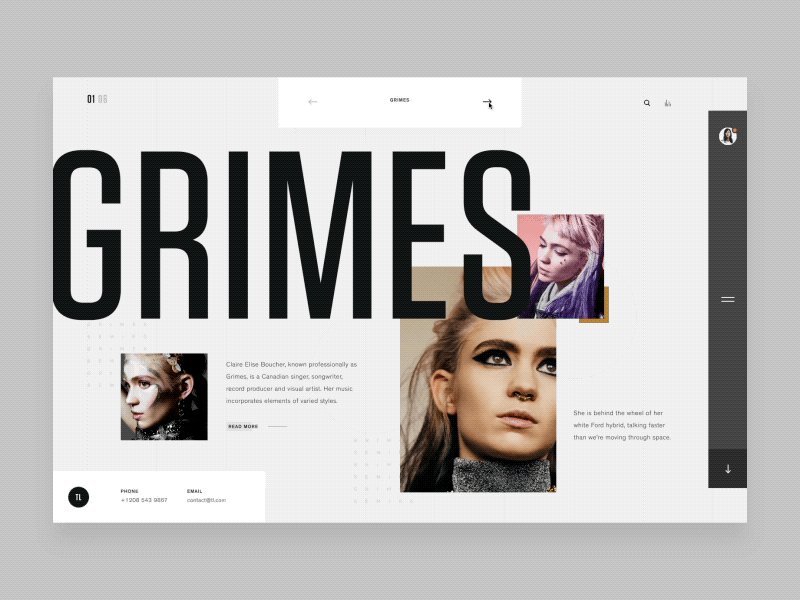
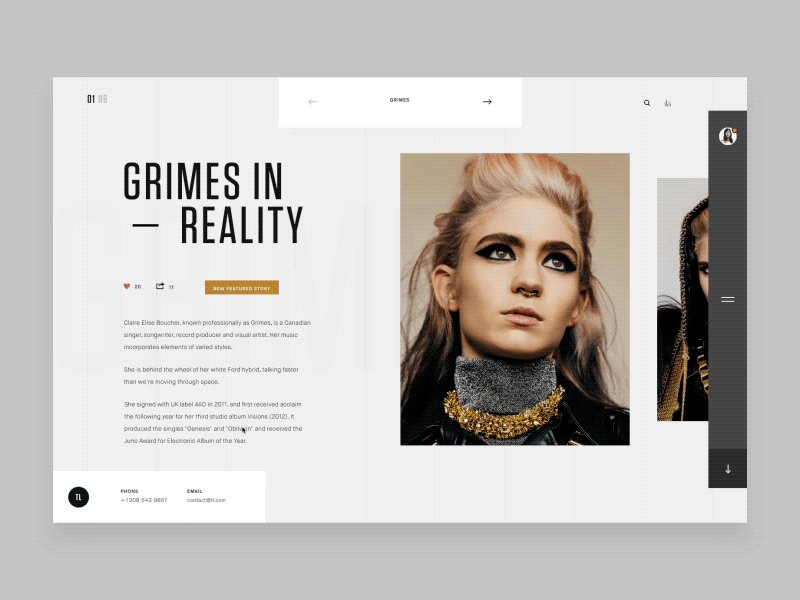
An example of animated bold typography with an unusual font size ratio
Image source: dribbble.com
Image credit: Connor Murphy
Motion design
Brands have been utilizing animations as a tool to stand out and win users’ attention for almost a decade. But nowadays, the situation is a bit different. Although adding moving objects to web interfaces is still used to increase user engagement, motion design has become such a wide-spread practice that it is perceived as a must-have element of any decent interface. As a result, UI/UX designers are getting more and more creative with new formats for animations.
It means that simple animated components will remain on our screens, at least for the next few years. However, designers will also use a more complex motion graphics to create a “wow” effect and build a delightful user experience. It may include animated text, virtual tours of apartments and offices, elements that move as users are scrolling, an opportunity for site visitors to draw, write, or play on the interfaces. The list is long and it keeps growing.

Motion design elements on the Dance Academy’s website
Image credit: tubikstudio.com
Full-screen experience
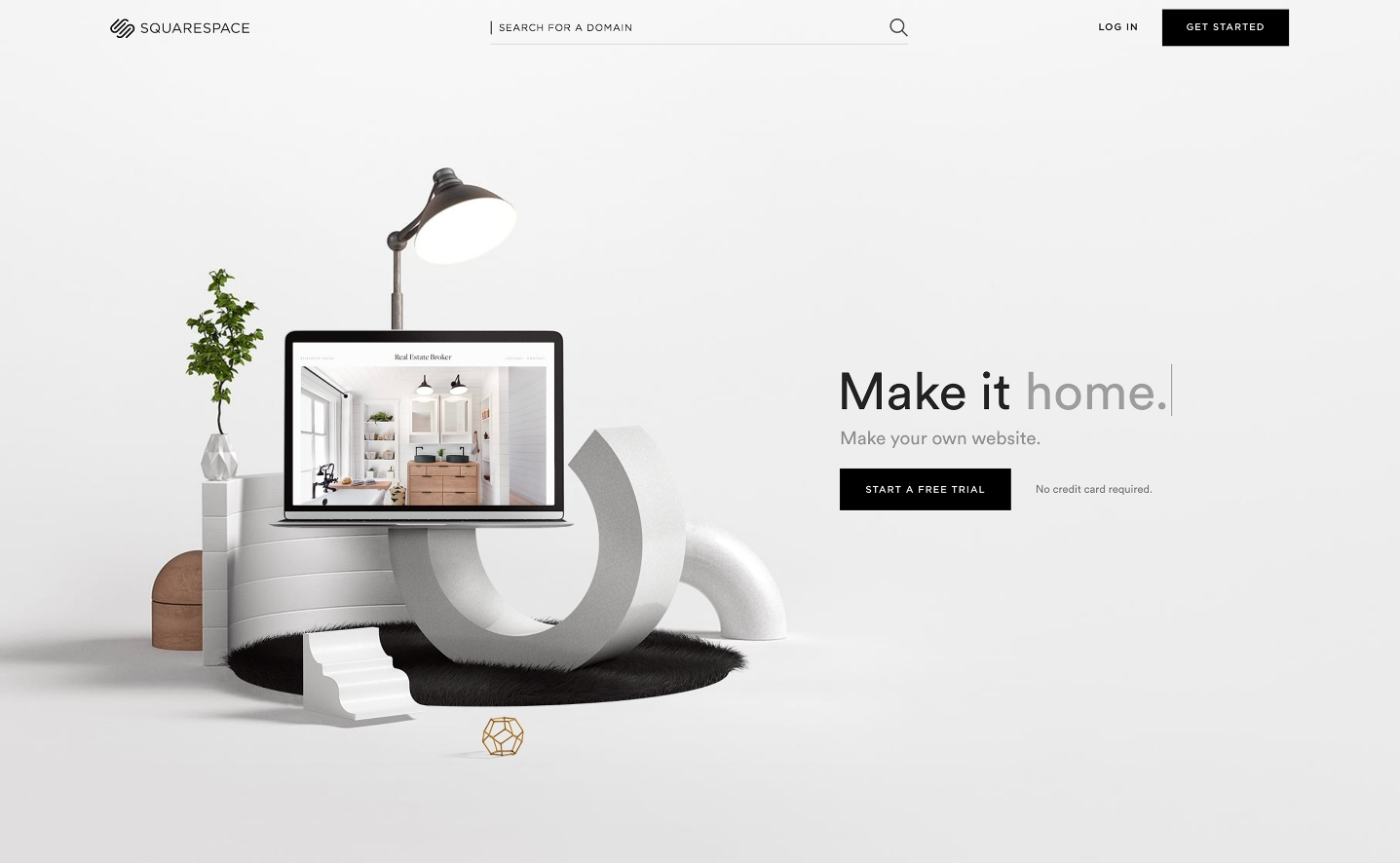
Traditionally, all content was aligned to the center of a web page. This seemed logical since our eyes naturally notice central elements first. But it turned out that strict segmentation of a page doesn’t allow UI/UX designers to create a truly immersive UX. So the trend for full-screen interfaces emerged a few years ago and it is expected to continue in 2020.

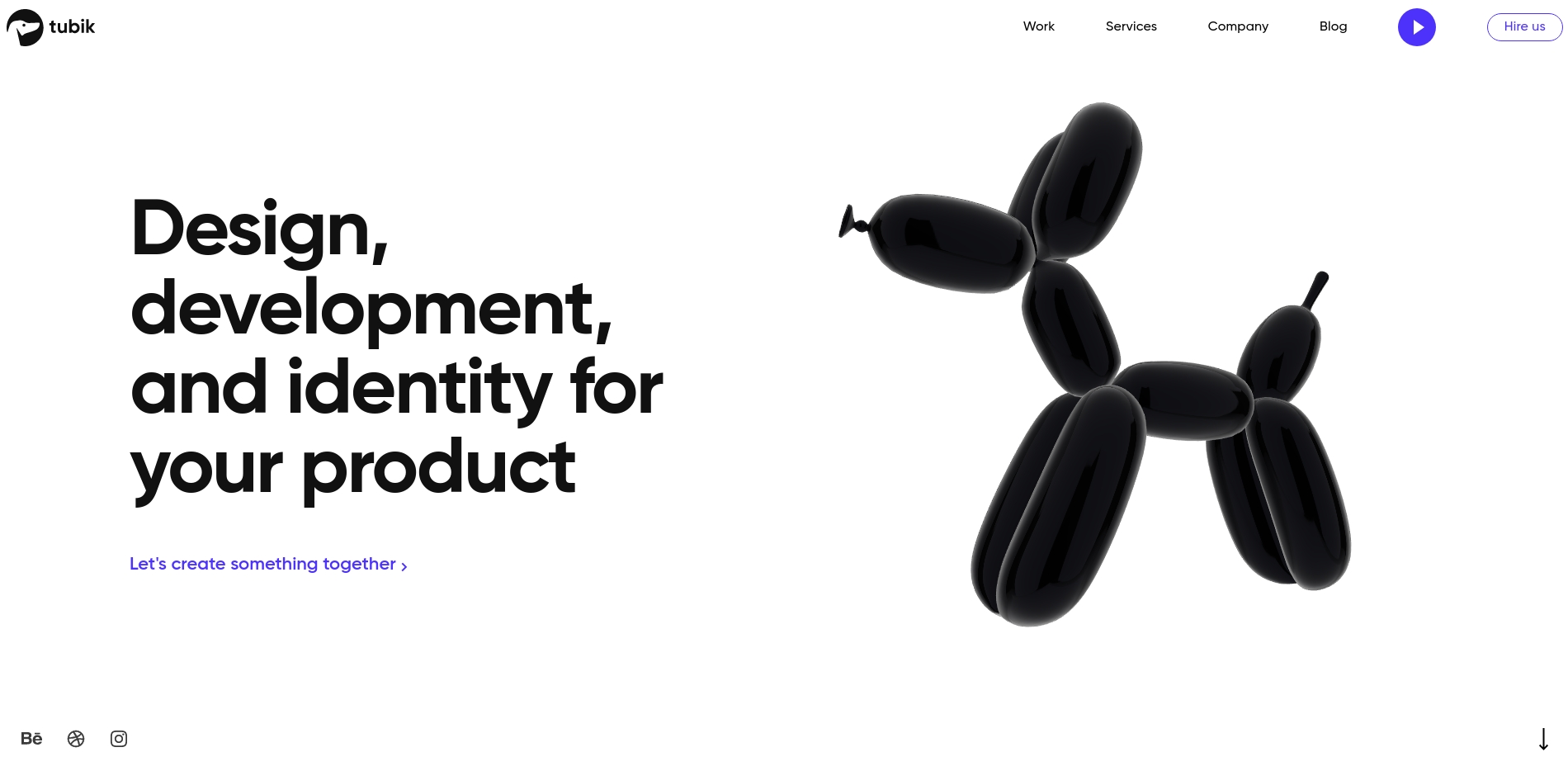
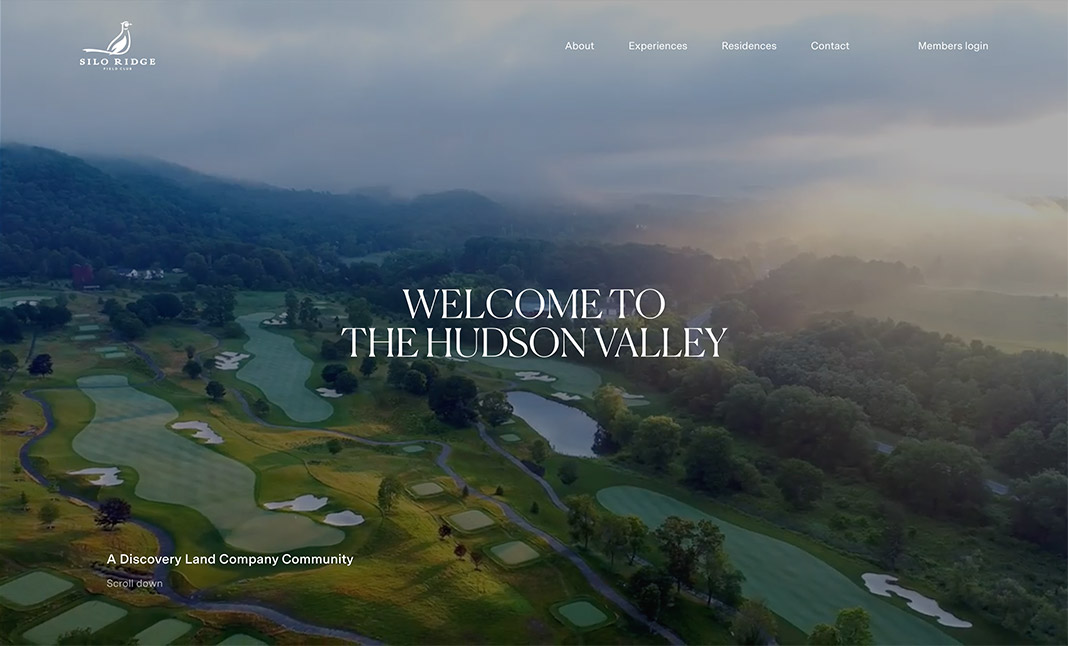
A full-width background photo on a website’s homepage
Image source: cssdesignawards.com
Image credit: Outpost
Although full-width background visuals may not be the best option for providing site visitors with specific details, they pique users’ interest almost immediately. In addition, captivating images that seem to be larger than a page create a sense that there is so much more to explore. This encourages people to scroll down and stay on a page for a longer time. Besides, a trend for full-screen websites perfectly matches with other UI/UX trends such as bold typography and brutalism.
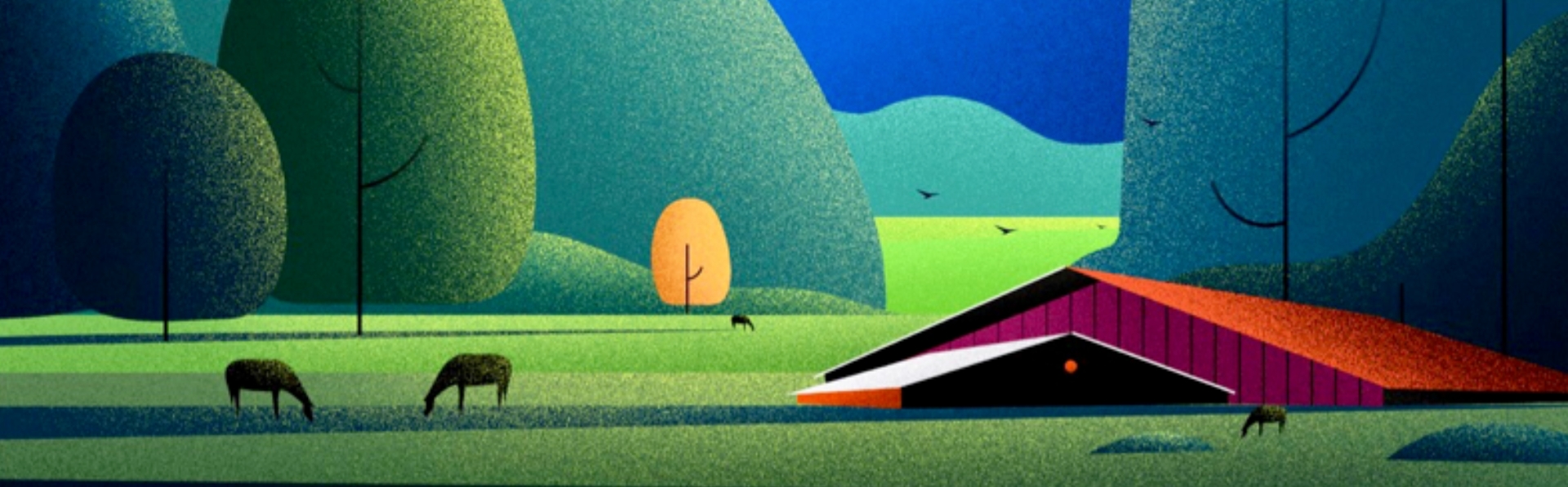
Digital illustrations
In 2020, digital illustrations are forecast to become even more common elements of web interfaces so we’ll likely see the wide diversity of their forms and styles. Bright colors, different combinations with photographs, and hero illustrations have already proved their positive effect on the visual appeal of websites.

On the Deplace Maison website, real photos of people wearing sneakers are combined with the stylish illustrations
But the biggest benefit of digital illustrations is that they allow for almost infinite flexibility. So UI/UX designers have no reason to stop experimenting. For instance, today’s state-of-the-art applications such as Adobe Fresco allow users to create natural canvases on tablets and laptops. So although it might be too soon to make such predictions, we believe that more web illustrations will resemble hand-drawn paintings this year.

Painting with Adobe Fresco
Image source: wired.com
Conclusion
In this article, we outlined five UI/UX trends that, as we think, will dominate in 2020. But, of course, the list is not exhaustive. Web design is an extremely dynamic area where new things can appear any minute and spread all over the Internet in several days or weeks, so it’s just impossible to predict everything. But our team will keep track of all the changes in the UI/UX field and we’ll let you know about the most noticeable tendencies.
Already have an idea for a web solution? Contact us to make it a reality!